В первой части урока мы рассмотрели основные аспекты выравнивания. В этом материале мы закончим распределять объекты по слою и рассмотрим основные приёмы, которые удобно использовать при выравнивании объектов в документе Photoshop.
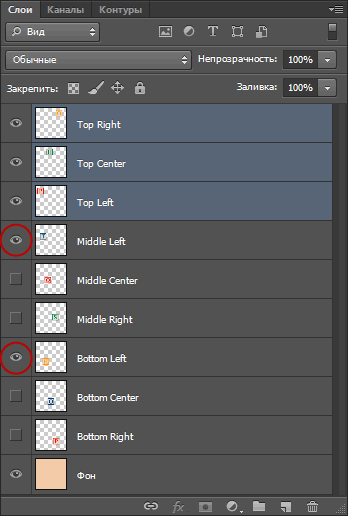
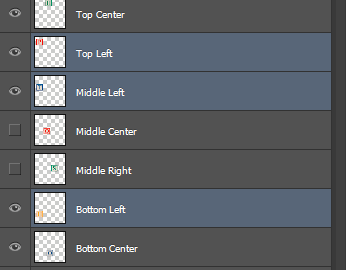
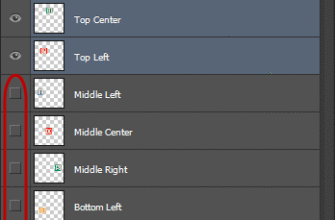
Давайте займёмся остальными блоками. Не снимая выделение с трёх верхних слоёв, я включу блоки синий «T» (у меня это Middle Left) и оранжевый «Н» (у меня это Bottom Left):
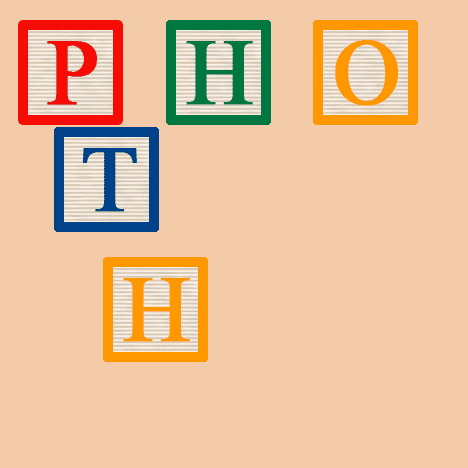
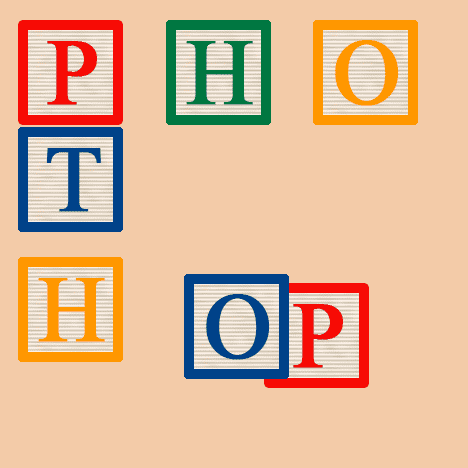
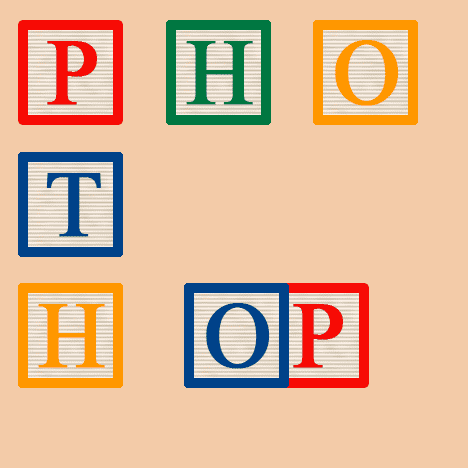
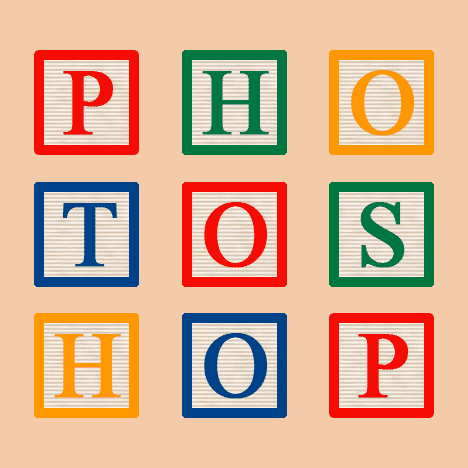
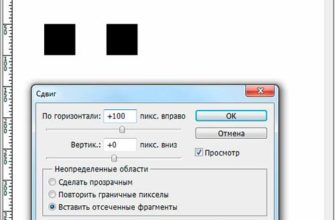
Теперь в документе отображены пять блоков:
Я хочу выровнять левые края этих двух новых блоков по левому краю красного блока «Р», расположенного в левом верхнем углу документа, поэтому, первое, что мне нужно сделать, это выбрать три слоя с этими блоками в палитре.
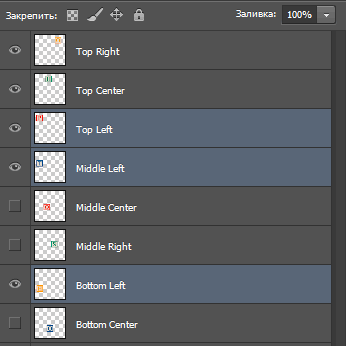
Сначала я кликну по красному «P», а затем, зажав клавишу Ctrl, по двум другим. Это позволит выбрать все три слоя одновременно:
После выбора трёх слоёв я нажму на опцию «Выравнивание по левому краю» (Align Left Edges):
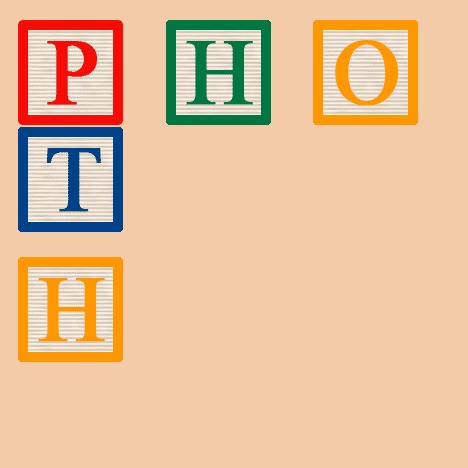
Photoshop определит, левый край какого из выделенных блоков находится ближе всего к левому краю документа и переместит остальные два на этот же уровень (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
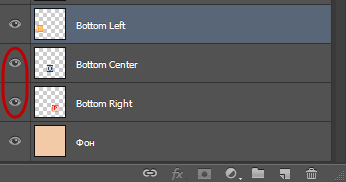
Мне еще нужно скорректировать расстояние между этими тремя блоками, но я вернусь к ним позже. Сейчас я собираюсь включить слои Bottom Center и Bottom Right (нижний центральный и нижний правый), это блоки с буквами синяя «O» и красная «P» соответственно:
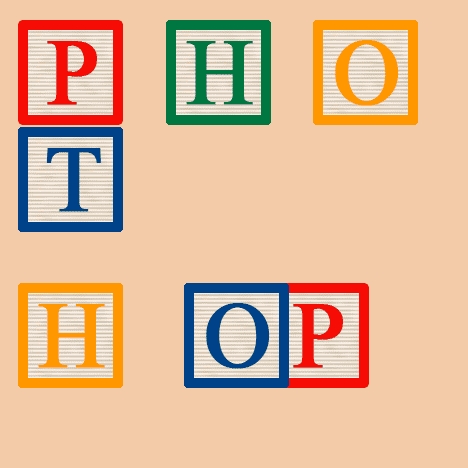
Теперь в документе отображаются ещё два блока внизу:
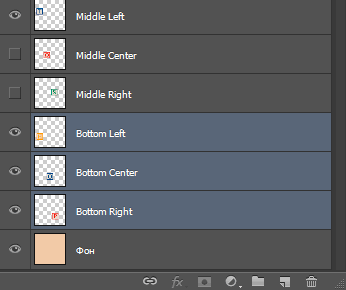
Теперь я выберу три нижних слоя, для этого кликаю по «Bottom Left», а затем, зажав Ctrl, по остальным двум:
Я хочу выровнять эти слои по нижнему краю, так что я кликну на соответствующую опцию (Align Bottom Edges):
Photoshop определит, какой из трех блоков находится ближе всего к нижнему краю документа, а затем перемещает два другие блока вниз до уровня нижнего (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Теперь исправим расстояние между блоками у левого края. Выбираем их (Top Left, Middle Left и Bottom Left):
И жмём на опцию «Распределение центров по вертикали» (Distribute Vertical Centers):
Photoshop определяет положение верхнего и нижнего блоков, а затем перемещает средний блок для создания равного расстояния от него до нижнего и верхнего блоков (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
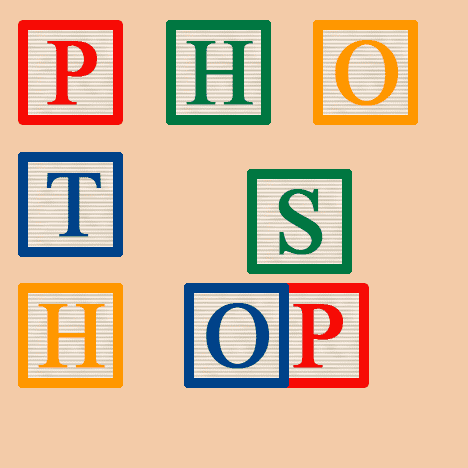
Пока всё идёт как надо. Теперь я включу, щёлкнув по «глазу», слой «Middle Right» с зеленой буквой «S», он отобразился в документе:
Займёмся выравниванием блоков у правого края (жёлтый «O», зелёный «S» и красный «P»). Выбираем слои «Top Right», «Middle Right» и «Bottom Right» в панели слоёв, и затем нажимаем опцию «Выравнивание по правому краю» (Align Right Edges):
Фотошоп переместил блоки точно по такому же принципу, как и ранее (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
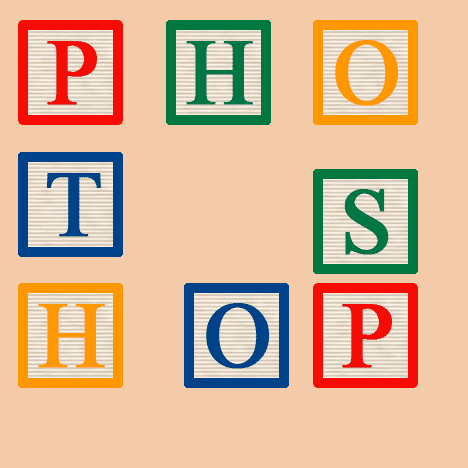
Точно таким же образом, как это делали ранее, с помощью опции «Распределение центров по вертикали» (Distribute Vertical Centers) я располагаю зелёную букву «S» точно по середине между верхним и нижним блоками, и с помощью опции «Распределение центров по по горизонтали» (Distribute Horizontal Centers) располагаю нижний средний блок с синей буквой «О» посередине между правым и левым.
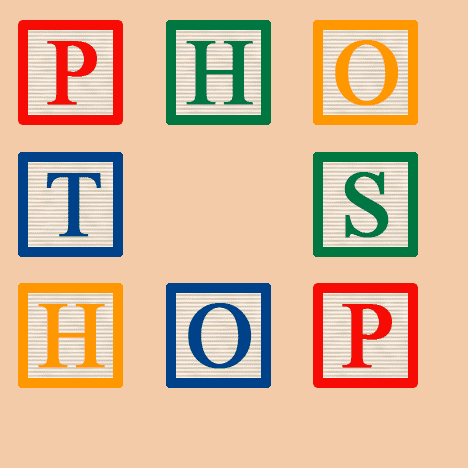
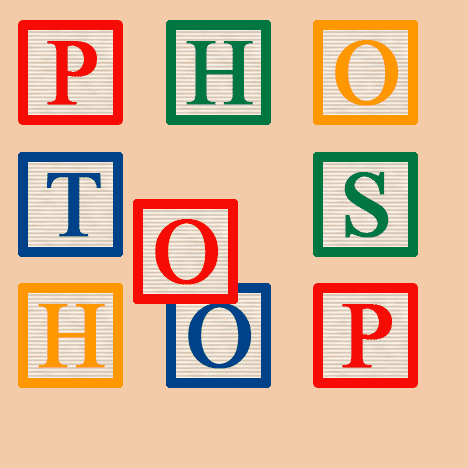
Нетронутым у меня остался последний слой «Middle Center» с красной буквой «О», включаю его:
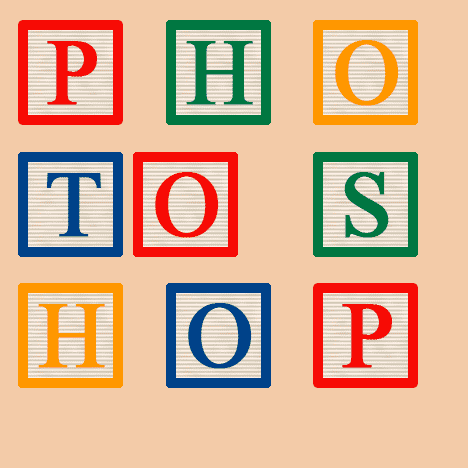
Как мы видим, он располагается ниже средних блоков, поэтому к нему можно применить опцию «Выравнивание по верхнему краю» (Align Top Edges), предварительно выбрав три средних в горизонтальном направлении слоя, это Middle Left, Middle Center и Middle Right. После чего блок встанет на желаемое место:
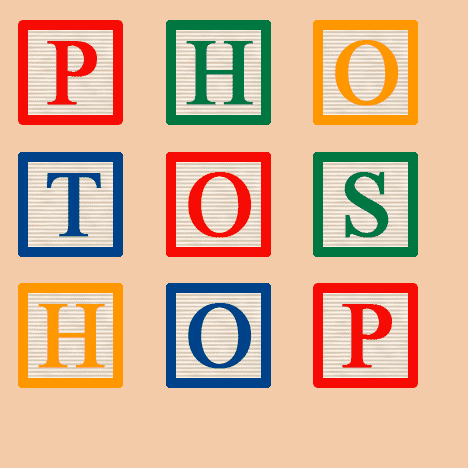
Теперь его нужно выровнять относительно нижнего и верхнего блоков. Он находится левее их, поэтому выделяем три средних в вертикальном направлении блока, это «Top Center», «Middle Center» и «Bottom Center» и применяем опцию «Выравнивание по правому краю» (Align Right Edges). Всё, теперь все блоки расположены точно друг относительно друга:
Но осталась ещё одна небольшая проблема. Относительно друг друга блоки выровнены, но в документе они расположены не по центру, что портит общий дизайн.
Помочь справится с этой проблемой может объединение слоёв в группу.
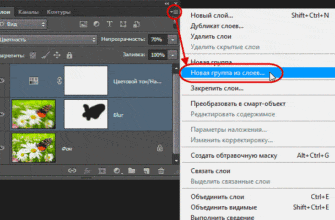
Итак, выбираем все слои, кроме фонового и помещаем их в группу, как описывается в предыдущем материале.
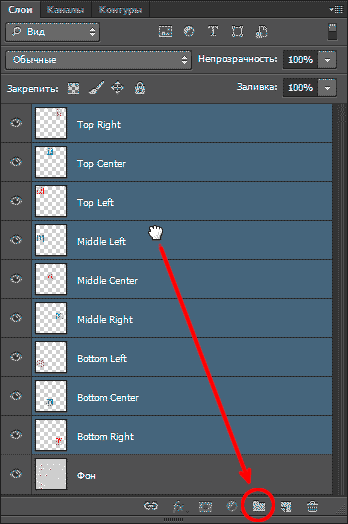
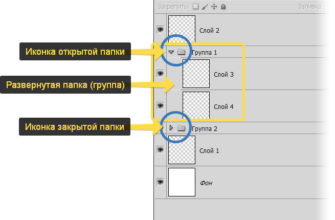
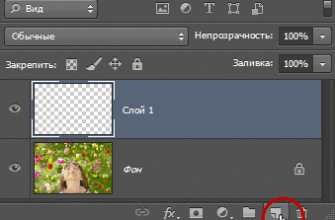
Примечание. Есть ещё один способ поместить слои в группу. Для этого надо выделить все нужные слои и просто перетянуть их на значок группы:
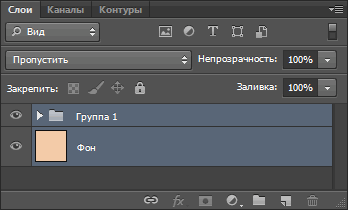
Теперь в панели слоёв мы имеем всего два элемента: один слой (фоновый) и одну группу.
Выделим оба элемента, зажав клавишу Ctrl:
И воспользуемся опциями выравнивания. Применяем сперва «Выравнивание центров по вертикали» (Align Vertical Centers), а потом «Выравнивание центров по горизонтали» (Align Horizontal Centers). Кстати, обратите внимание, у нас сейчас выбраны всего два элемента, т.е. меньше трёх, поэтому опции распределения недоступны:
Как мы узнали из материала о фоновом слое, фон зафиксирован на месте и для перемещения недоступен, следовательно, перемещаться может только один элемент — это группа с нашими блоками. Она и выровняется по центру относительно фона. Всё, задача достигнута, блоки выровнены относительно друг друга и относительно всего документа:
Для лучшего понимания материала рекомендую скачать файл PSD, который я использовал в данном материале, и попробовать выровнять блоки самостоятельно:
Скачать с Depositfiles.com