Из этого урока мы узнаем, как сделать демотиватор. Вот что получится в конце занятия:
За основу мы возьмём эту фотографию:
Давайте приступим.
Я думаю, что лучше для сторон демотиватора подойдет пропорция 8 на 10.
Создадим новый документ (Ctrl+N) размером 600 на 480 пикселей белого цвета и зальём его чёрным цветом. Для заливки чёрным цветом нажимаем клавишу клавиатуры D, затем Alt+Delete. В результате у нас получится такой документ:
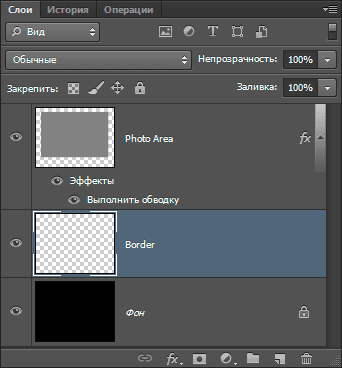
В панели слоёв добавляем новый слой и переименуем его в «Photo Area».
В результате наша панель слоёв выглядит так:
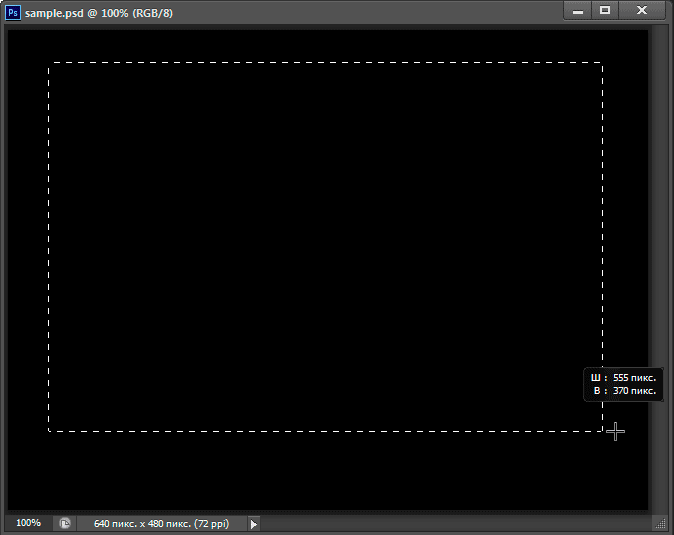
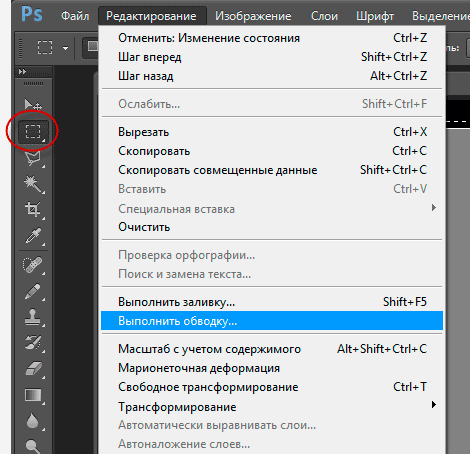
Сейчас нам надо создать выделение внутри документа. Это будет основа рамки для фотографии. Для начала выбираем инструмент «Прямоугольная область» (Rectangular Marquee Tool):
Я хочу сделать рамку для фотографий со стандартным пропорциями 4 на 6 в альбомной ориентации.
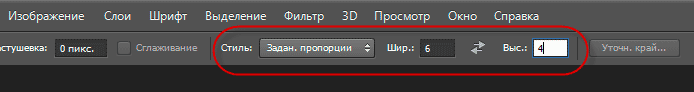
Для этого необходимо изменить опцию «Стиль» с дефолтной на «Заданные пропорции» (Fixed Ratio) и ввести значение 6 для ширины и 4 для высоты:
Теперь я протащу курсор мыши по документу, как показано на рисунке, результате у меня получилось выделение с заданной пропорцией 4 на 6 и размером 555 на 370 пикселей:
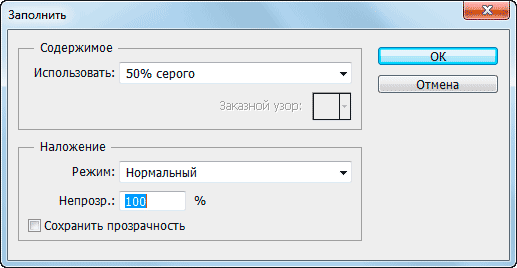
Залейте выделение нейтральным серым цветом. Для этого пройдите по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill ), в открывшемся окошке выберите Использовать (Use): 50% серого (50% Gray) и нажмите ОК:
Снимите выделение. нажав клавиши Ctrl+D.
Теперь следует выровнять слой с серым прямоугольником по горизонтали относительно фонового слоя, подробно о выравнивании слоёв рассказывается здесь, и, думаю, переместить серый квадрат немного вверх с помощью инструмента «Перемещение» (Move Tool). При активированном «Перемещении» нажатие на клавишу клавиатуры «Стрелка вверх» перемещает слой на один пиксель вверх. В результате я получаю вот что:
Теперь надо сделать рамку для рамки, для чего мы применим стили слоя.
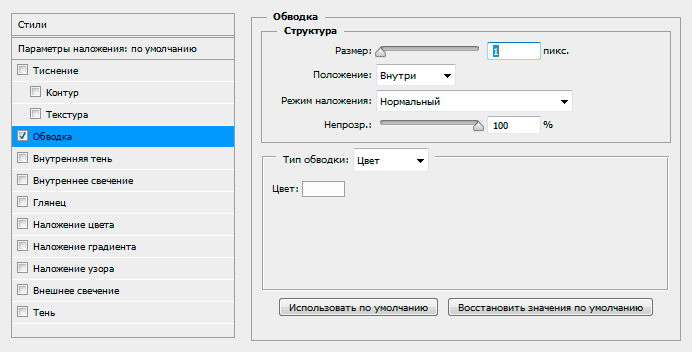
Рамка будет двойная, для внутренней рамки мы применим стиль «Обводка» (Stroke) с такими параметрами:
Второй раз применить обводку не удастся, поэтому для создания внешней рамки надо немного потанцевать с бубном.
Для начала, создадим новый слой, расположенный под слоем «Photo Area» и переименуем его в «Border»:
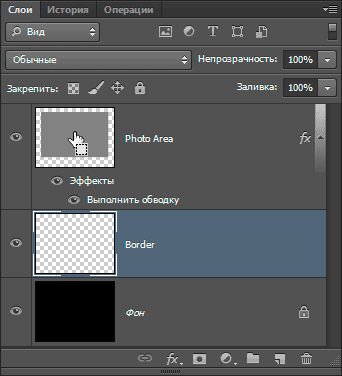
Теперь зажмите клавишу Ctrl и кликните по миниатюре слоя «Photo Area», при этом серый квадрат в рабочем документе выделится:
Примечание. Обратите внимание, у нас по прежнему активен слой «Border»!
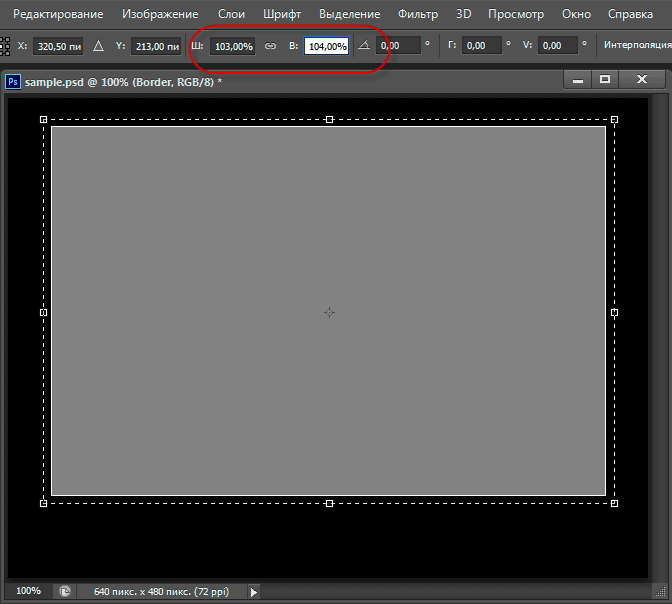
Теперь идём по вкладке Выделение —> Трансформировать выделенную область (Select —> Transform Selection) и задаём значение выделения 103% по ширине и 104% по высоте:
Нажимаем Enter для применения трансформации.
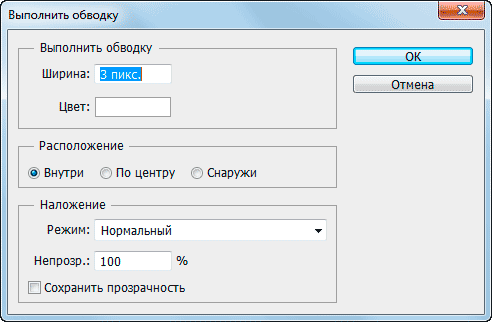
Теперь идём по вкладке главного меню Редактирование —> Выполнить обводку (Edit —> Stroke), при этом в инструментальной панели должен быть активен инструмент «Прямоугольная область»:
После нажатия по строке откроется окно, где мы выберем цвет обводки — белый, положение — внутри и ширину 3 пикс:
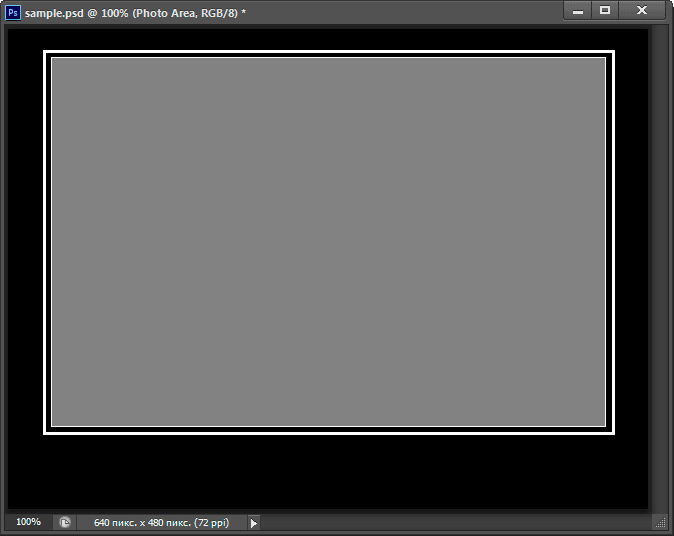
Жмём ОК, снимаем выделение (Ctrl+D), смотрим на результат:
Теперь надо переместить фотографию, которую Вы желаете видеть на демотиваторе, в рабочий документ.
Открываем фото в Photoshop и перемещаем её в рабочий документ. О том, как перемещать фотографии между документами, рассказывается здесь и здесь.
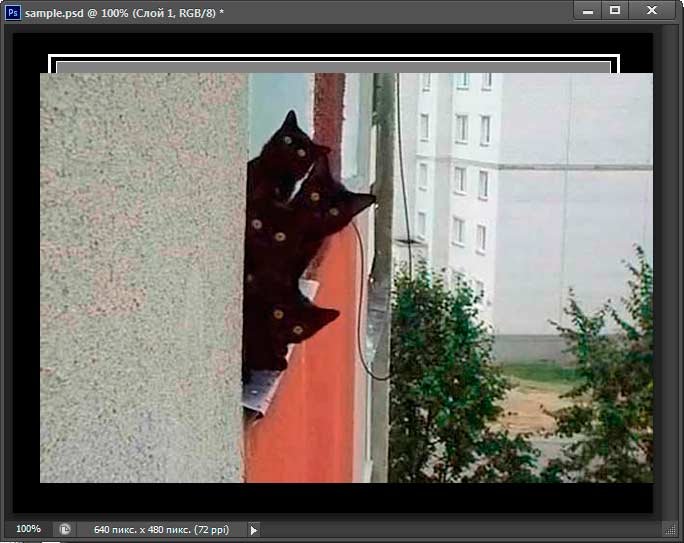
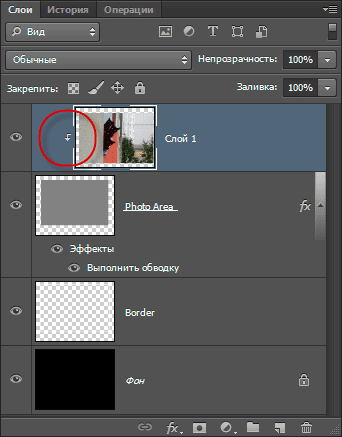
Слой с фото перемещаем в самый верх в панели слоёв, вот что получается в результате:
Как Вы видите, фото перекрыло нашу рамку. Чтобы это исправить, следует применить к слою обтравочную маску:
Ну вот, совсем другой вид:
Теперь надо выровнять по рамке и немного уменьшить фотографию, сделать это не трудно при помощи инструмента «Свободная трансформация».
Осталось ввести текст под фотографией. Цвет текста — традиционно белый, размер и шрифт — по вкусу. Вот что получилось в результате:
Для лучшего понимания материала, желающие могут скачать файл PSD этого урока:
Скачать с Depositfiles.com