В мире майнинг-пулов, где каждый второй проект старается выглядеть круче конкурентов, недостаточно просто предложить мощные серверы и низкие комиссии. Сайт — это лицо компании, её визитка и одновременно первый контакт с пользователем. Trustpool уже выглядит довольно бодро, но давайте разберем его дизайн на запчасти и посмотрим, где можно поднажать.
Итак, наш пациент — http://trustpool.cc
- Первый экран — лицо компании
- Статистика: графики и числа
- Калькулятор доходности — игрушка для взрослых
- Как начать майнить: раз-два-три — готово!
- Отзывы — голос народа
- Блог и новости — пространство для роста
- Подвал — не только для контактов
- Мобильная версия — must have
- Чек-лист по улучшениям
- Итог: добавляем специй и подаем горячим
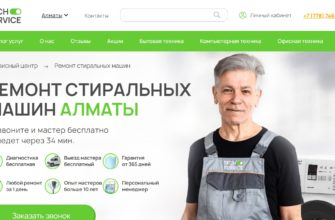
Первый экран — лицо компании
Заходишь на сайт, и сразу в лицо бросается лаконичность. Логотип, минималистичное меню, крупный заголовок и приятная графика. Все по канонам — ничего лишнего. Но есть один момент: не хватает яркого акцента, который бы прямо с порога кричал: «Мы — топовый майнинг-пул!».
Что можно подкрутить? Ну, например, добавить сменяющиеся лозунги, чтобы цеплять разных пользователей. Сегодня это новички, завтра — технари, а послезавтра — крупные инвесторы. Плюс, не помешала бы анимация кнопки «Подключиться». Пусть пульсирует, светится — главное, чтобы мимо нее сложно было пройти.
Статистика: графики и числа
Дальше взгляд падает на блок с метриками. Здесь Trustpool молодцы — цифры всегда вызывают доверие. Хэшрейт, производительность, количество пользователей — все, что нужно знать, чтобы оценить масштаб. Однако графики выглядят чересчур статично. Интерактивности явно не хватает.
Представьте: кликаешь на точку на графике, а там — всплывающее окно с конкретной датой, показателями и небольшой пояснительной заметкой. Или добавляем сравнительные данные: «Trustpool на 25% производительнее среднего пула». Это уже заявка на успех.
Калькулятор доходности — игрушка для взрослых
Ну, калькулятор — это просто хит. Заходишь, вводишь свои цифры, и сайт в доли секунды выдает, сколько можно заработать. Но тут, кажется, недожали. Куда круче было бы, если результаты выдавались в виде наглядных графиков или диаграмм. Красивый визуал — это всегда плюс.
И еще один момент. Не все пользователи знают, что вводить в эти поля. Так что было бы здорово, если бы калькулятор предлагал примеры: «Попробуй посчитать для Antminer S19!» или что-то в этом духе. Чем проще и дружелюбнее интерфейс, тем больше людей останется на сайте.
Как начать майнить: раз-два-три — готово!
Пошаговая инструкция — это как инструкция к новому гаджету. Все просто: три шага, все разложено по полочкам. Но хотелось бы чуть больше визуальной магии. Пусть каждый шаг загорается зеленым, когда ты его читаешь, или анимация добавляется, чтобы процесс выглядел живым.
Еще один ход — добавить ссылки. Например, в пункте про настройку оборудования дать ссылку на скачивание программы или видео-гайд. Это не только удобно, но и сразу подкупает: «Ребята реально заботятся, чтобы мне было легко разобраться».
Отзывы — голос народа
Отзывы на сайте Trustpool — это как домашняя еда. Все правильно, по-доброму, но можно вкуснее. Проблема в том, что тексты выглядят слишком однообразно. Хочется видеть живых людей: их фото, немного эмоций в комментариях. Это не значит, что нужно добавлять восторженные крики «Это лучший пул в мире!» — просто чуть больше человечности.
Идея с рейтингами — топчик. Но вот фильтры явно напрашиваются. Например, можно сделать возможность сортировки по дате или оценке. И тогда отзывы заиграют новыми красками.
Блог и новости — пространство для роста
Блог на сайте — это как колонка редактора в газете. Люди сюда заходят, чтобы узнать что-то новое. А тут все выглядит немного скучновато. Карточки новостей маленькие, текст почти сливается, а графики и инфографика отсутствуют как класс.
Можно добавить категории: «Майнинг для чайников», «Продвинутые стратегии», «Новости блокчейна». И пусть статьи выходят регулярно — так создается ощущение, что сайт живет и развивается. Плюс, крупные изображения и динамичные заголовки сделают этот раздел намного эффектнее.
Подвал — не только для контактов
Подвал сайта часто недооценивают. А зря. Это последний шанс зацепить пользователя, и Trustpool мог бы использовать его сильнее. Например, добавить карту с офисом или контактную форму. Или повторить главную кнопку призыва — «Подключиться», чтобы закрыть все сомнения.
Кнопки соцсетей, кстати, тоже можно чуть сильнее выделить. Пусть пользователь сразу понимает, где можно узнать о пуле больше.
Мобильная версия — must have
Смартфоны — это наши мини-компьютеры, и сайт должен чувствовать себя на них как дома. Trustpool, судя по всему, выглядит неплохо и на телефонах, но есть несколько деталей, которые можно подтянуть.
Например, кнопки можно сделать чуть крупнее, чтобы не промахнуться пальцем. Графики должны быть адаптивными, а калькулятор — легко скроллиться. Когда все работает гладко, пользователи остаются дольше.
Чек-лист по улучшениям
- Первый экран
- Пихнуть яркий слоган. Например: «Trustpool — майнинг без нервов» или «Подключись к пулу, который не подведёт».
- Добавить немного движухи. Пусть кнопка «Подключиться» подсвечивается, а 3D-графика с асиками (это оборудование для майнинга, если кто не знал) слегка анимируется.
- Включить ротатор заголовков: один с цифрами про хэшрейт, другой — про стабильность, третий — про топ-10 мировых пулов.
- Блок с цифрами
- Сделать графики динамичными. Пусть они реагируют на курсор, показывают точные данные при наведении — так сразу появляется ощущение, что ты управляешь целым мини-центром данных.
- Добавить сравнительные показатели. Например: «Наш хэшрейт на 30% выше среднего по рынку». Это цепляет.
- Сыграть на эмоциях: цветовые всплески, градиенты и что-то ещё, что визуально подчёркивает силу и рост.
- Калькулятор
- Подсунуть примеры. Чтобы не думать, что вводить, пусть калькулятор сразу предложит готовый сценарий. Например: «Antminer S19, 1000 Вт/ч».
- Добавить красивую анимацию результата. Типа: «Ваша прибыль: $500/мес», и рядом шкала или график, где видно, как это выглядит в перспективе.
- Круто было бы подсветить выгоды именно этого пула: «С нами вы сэкономите до $200 в месяц на комиссиях».
- Блок с шагами
- Сделать анимацию шагов. Например, когда ты читаешь про установку оборудования, оно подсвечивается или меняет цвет.
- Встроить видео. Короткий ролик про настройку оборудования решает все вопросы быстрее, чем текст.
- Облегчить язык. Меньше технического жаргона, больше простоты. Пусть любой, даже без опыта, поймёт, что к чему.
- Отзывы
- Фото пользователей. Люди верят людям, а не безликим звёздам. Даже если это просто аватарки, станет теплее.
- Фильтры отзывов. Например: «Сначала положительные», «Сначала новые».
- Сделать один-два больших акцента на отзывах от крупных клиентов. Если есть компания, которая вас хвалит, покажите это громко.
- Блог
- Добавить категории. Например: «Для новичков», «Советы профи», «Новости индустрии».
- Увеличить изображения. Пусть каждая статья выглядит как нечто важное.
- Инфографика и графики внутри статей сделают их более привлекательными.
- Подвал
- Встроить карту офиса или хотя бы добавить немного личного: «Наш офис — там-то, заходите на кофе».
- Быстрая форма обратной связи. Пусть люди могут сразу оставить вопросы.
- Дублировать главный CTA. Подвал — это последнее, что видит пользователь. Почему бы не напомнить ему о кнопке «Подключиться»?
- Мобильная версия
- Увеличить поля ввода в калькуляторе для удобства работы пальцами.
- Добавить возможность скроллить графики вбок, если они не помещаются на экран.
- Проверить загрузку сайта на скорости 3G, чтобы мобильные пользователи не страдали.
Итог: добавляем специй и подаем горячим
Trustpool — это сайт, который уже выглядит профессионально. Он вызывает доверие, делает акцент на статистике и простоте, но его потенциал явно больше. Чуть больше анимации, немного интерактивности, капельку ярких эмоций — и это станет не просто хороший сайт, а инструмент, который удерживает пользователей и мотивирует подключаться.
В дизайне, как и в жизни, важны детали. И когда каждую из них отточишь до блеска, получаешь не просто сайт, а шедевр. Trustpool уже на правильном пути. Осталось только немного дерзости и творчества, чтобы заявить: «Мы лучшие, и у нас это видно».