Продолжение советов по оптимизации и уменьшению объёма анимированного файла GIF, начало смотрите здесь.
- 1. Подбор оптимальной модели редукции цвета
- 2. Замена цветов анимации на Web-цвета
- 3. Дизеринг (сглаживание, Dithering)
- 4. Другие настройки
- 5. Сравнение исходной и оптимизированной версий
- 6. Подогнать оптимизацию анимации под указанный объём файла
- 7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
1. Подбор оптимальной модели редукции цвета
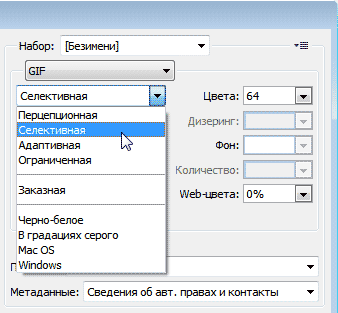
Всего в Photoshop имеется четыре модели:
Перцепционная (Perceptual) — для создания пользовательской таблицы цветов, наиболее гармоничных для восприятия
Селективная (Selective) — по умолчанию создает таблицу цветов, схожую с перцепционной, но основанную на ключевых цветах изображения, причём предпочтение отдается web-цветам. Эта таблица обычно делает изображение с наибольшей достоверностью цветов. Эта модель выбрана по умолчанию.
Адаптивная (Adaptive) — для создания пользовательской таблицы цветов спектра путём выборки из тех цветов,которые чаще повторяются в изображении. Например, изображение только с оттенками зеленого и синего цвета создаёт таблицу в основном из оттенков синего и зеленого. Большинство цветов изображения концентрируется в определённой области спектра
Ограниченная (Restrictive) — использует стандартную палитру из 216 безопасных Web-цветов.
Справка: Безопасные веб-цвета рекомендуются для экранного дизайна. Они всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если ваше изображение имеет меньше, чем 216 цветов, неиспользуемые цвета удаляются из таблицы.
Ели говорить откровенно, то я всегда подбираю эти модели методом научного тыка.
2. Замена цветов анимации на Web-цвета
Выше мы рассмотрели модели редукции цвета, последней из которых является «Селективная», меняющая ве цвета изображения на Web-безопасные. Это уменьшает объём файла, но и почти всегда ухудшает качество изображения.
Есть другой вариант — использовать одну из первых трёх моделей и заменять не все цвета на Web, а только часть. Делается это с помощью опции «Web-цвета» (Web Snap).
Чем больше значение процентов, тем меньше размер выходного файла, но и хуже качество. Вё зависит от исходных цветов, а, самое главное, переходов между цветами и светами изображения. Так что опять-таки, значение опции определяется эмпирически, в зависимости от каждого конкретного изображения.
3. Дизеринг (сглаживание, Dithering)
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
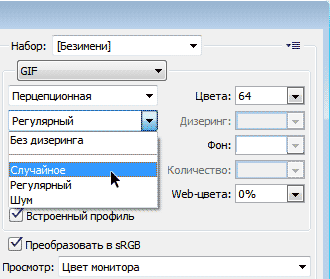
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
5. Сравнение исходной и оптимизированной версий
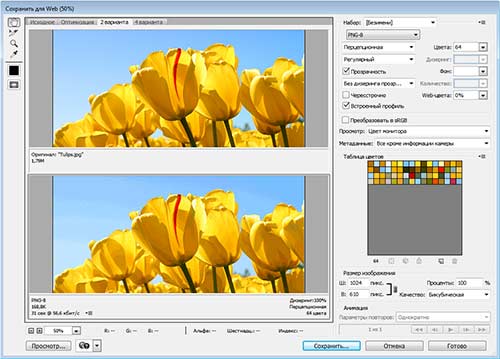
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
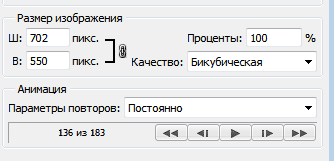
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
6. Подогнать оптимизацию анимации под указанный объём файла
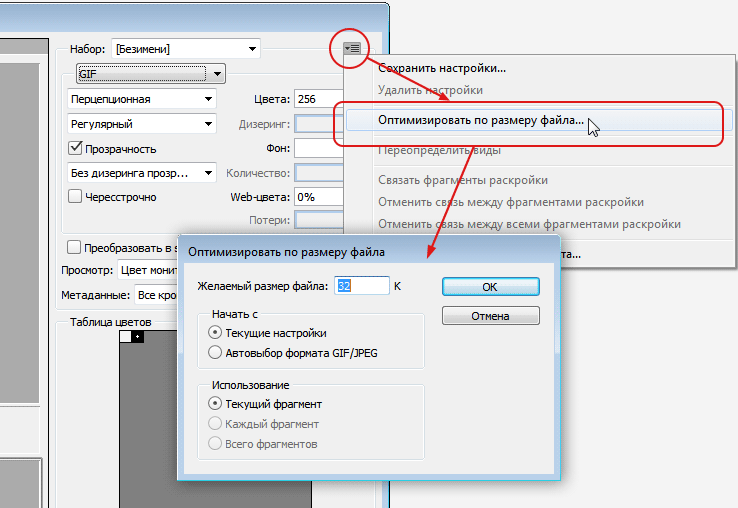
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
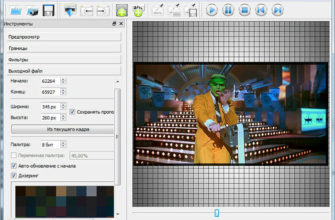
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
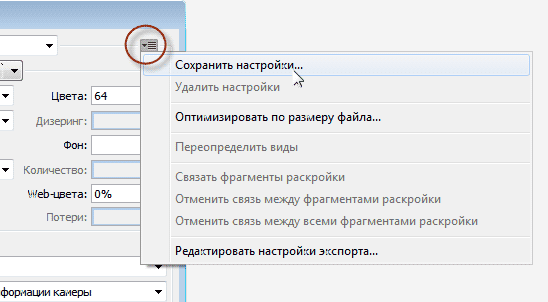
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
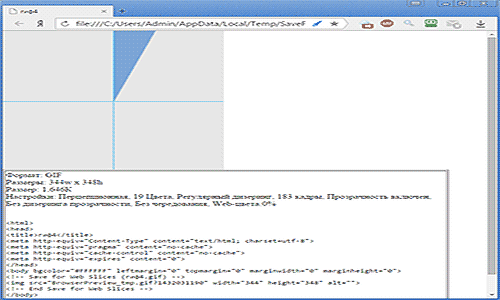
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:
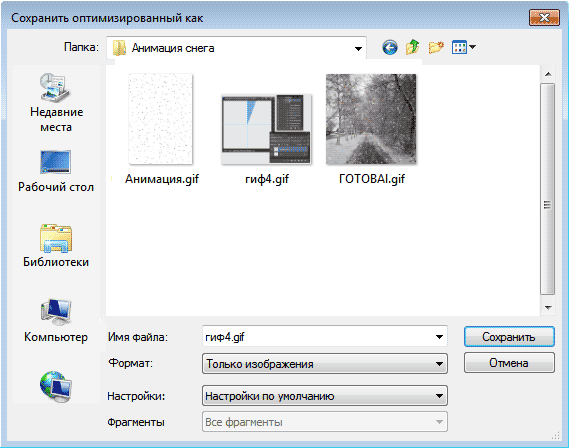
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.


















Спасибо за доходчивость и отсутствие сетевого бездумного формализма.