В этом уроке я расскажу, как создать эффект цифрового шума на экране телевизора — этот шум отображается на экране, когда от телевизионной антенны пропадает сигнал. Такие помехи иногда называют «белым шумом».
Мы будем создавать анимацию с нуля, не используя при этом никакие исходные материалы.
Для лучшего понимания урока
смотрите видеоурок, выполненный по материалам этой статьи.
Вот что должно получиться в итоге:
Итак, давайте приступим.
Открываем Photoshop и создаём документ размером 850 на 480 пикселей на прозрачном фоне. Нажмите Ctrl+D, а затем Ctrl+Delete для заливки слоя белым цветом.
Добавьте к слою Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) и установите Эффект (Amount) на 112%, остальные значения, как показано на рисунке:

Применение фильтра «Добавить шум» (Add Noise) к слою, заполненному сплошным белым цветом.
Копируем слой (Ctrl+J), заливаем белым цветом (Ctrl+Delete), применяем к слою последний фильтр (Ctrl+F). Таких слоёв слоёв требуется в общей сложности шесть-семь. Для ускорения работы, после применения фильтра к самому первому слою, можно просто зажать клавишу Ctrl и поочерёдно нажимать клавиши J, Delete, F, пока в панели слоёв не появится шесть-семь слоёв.
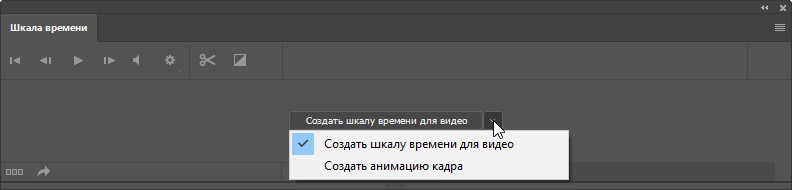
Теперь открываем панель «Шкала времени», она находится по вкладке главного меню «Окно» (Window —> TimeLine) и нажимаем на стрелочку рядом с центральной кнопкой, в выпадающем списке выбираем «Создать анимацию кадра» (Create Frame Animation), нажимаем на эту кнопку:

Выбор режима анимации кадра.
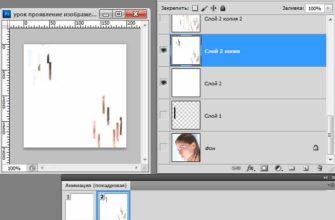
В панели слоёв переходим на самый нижний слой и отключаем видимость всех слоёв, кроме нижнего. На шкале времени автоматически создан первый кадр анимации с изображением нижнего слоя панели слоёв. Нажмите на время отображения кадра для его изменения на 0,04 секунды, как показано на рисунке. Наши две используемые панели и документ должны на данный момент выглядеть так:

Вид документа, панели слоёв и панели анимации. Первый кадр анимации создан.
Нажмите на кнопку создания нового кадра анимации (1), затем включите видимость второго слоя снизу (2), но никак не наоборот!!! :

Создание второго кадра анимации.
Таким же образом создайте остальные кадры анимации, по числу слоёв в панели слоёв.
Внизу слева шкалы времени переключите режим воспроизведения на «Постоянно», затем нажмите кнопку «Запуск воспроизведения анимации. Если вы всё сделали правильно, то анимация должна запуститься:

Предварительная анимация шума. Для наглядности время отображения кадра в этом рисунке я сделал 0,09 сек, а не 0,04.
Собственно, анимация готова. Теперь надо настроить по вашему вкусу тональность шума. Мы сделаем это с помощью корректирующих слоёв.
Выделим все слои, имеющиеся в панели слоёв (Ctrl+Alt+A) и сгруппируем их (Ctrl+G).
Внимание! Производить любые добавления корректирующих слоёв, равно как и изменения из настроек, можно только тогда, когда активен первый кадр на шкале времени!
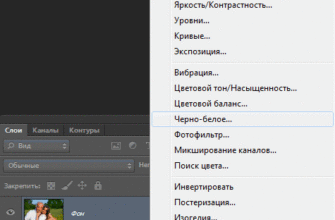
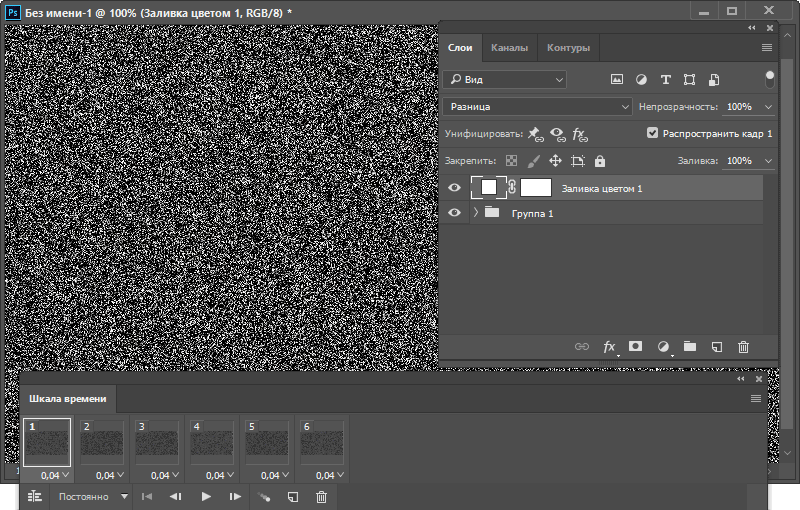
Добавим к группе корректирующий слой «Цвет» (Solid Color), цвет устанавливаем на чисто белый, а режим наложения изменим на «Разница» (Difference). Таким образом мы инвертировали чёрные и белые пиксели, в результате шум стал в общей картине темнее. Обратите внимание на шкалу времени, в ней изменились все фреймы анимации:

Инверсия цветов анимации с помощью корректирующего слоя.
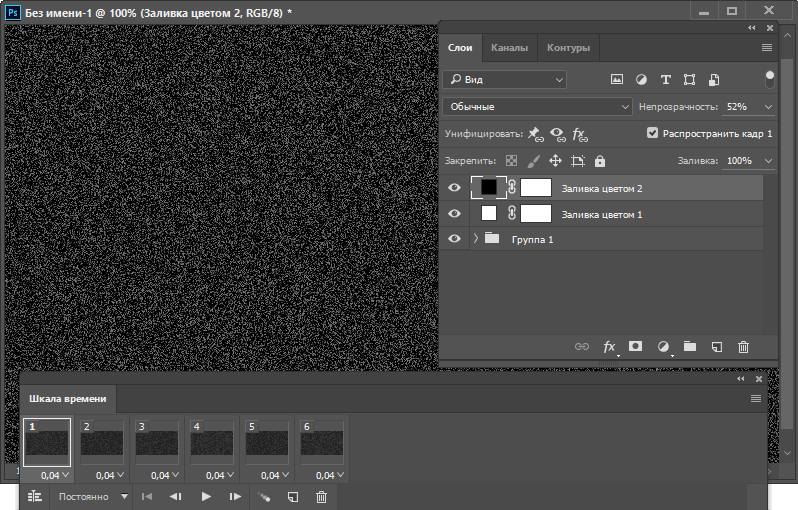
Далее можно добавить ещё один слой «Цвет» (Solid Color), установить цвет заливки слоя на чёрный и уменьшить непрозрачность по вкусу, я уменьшил где-то до 50-ти процентов:

Затемнение анимации с помощью корректирующего слоя.
Этим мы полностью изменили чисто белые пиксели, сделав их средне-серого цвета.
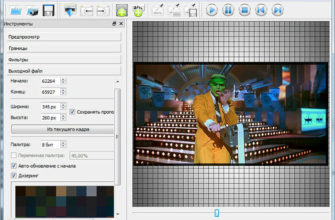
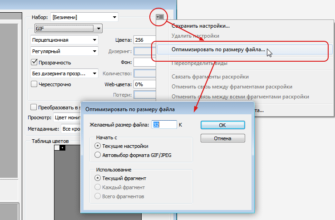
Осталось сохранить анимацию. Можно нажать Ctrl+Alt+Shift+S и сохранить как GIF-анимацию (подробнее сохранение как GIF показано в видеоуроке), а можно создать видео MP4 через импорт видео.
Белый шум на телевизоре поможет убрать сервисный центр ИТСА. Посмотреть цены и условия ремонта ТВ можно на их сайте https://itprofi.in.ua/remont-televizorov-odessa.html.