Аватар — это важный атрибут для пользователя форума или онлайн-игры. А если этот самый аватар будет анимационным и, самое главное, оригинальным, то престиж пользователя форума, естественно, увеличивается.
В конце статьи имеется видео, выполненное по материалам урока в Adode Photoshop CS6. Также, для лучшего понимания урока, по ссылкам в конце статьи Вы можете скачать файл PSD по созданию анимационного аватара.
Ознакомившись с этим уроком по анимации, Вы без особого труда создадите собственный аватар, в котором изображение постепенно проявляется из белого фона.
Сейчас мы создадим анимационный аватар, в котором изображение постепенно появляется из белого фона. Посмотрите готовый результат:
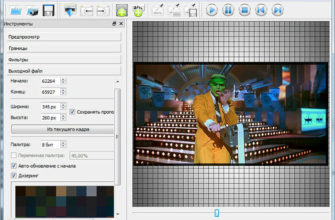
Итак, открываем в Photoshop изображение, из которого мы хотим сделать анимацию. Само появление изображения мы будем осуществлять с помощью инструмента «Узорный штамп» (Pattern Stamp Tool), поэтому, определим всё изображение, как узор. Идём по вкладке главного меню Редактирование —> Определить узор(Edit —> Define Pattern), в открывшемся окне вводим какое-нибудь имя, хотя можно оставить дефолтное, жмём ОК.
На панели инструментов выбираем «Узорный штамп», вверху рабочего окна программы, на инструментальной панели, кликаем по кнопке открытия палитры узоров и выбираем наш новый узор. Не забываем поставить галку у опции «Выравнивание» !
Теперь создадим кисть, с помощью которой мы будем создавать узор.
Чтобы создать кисть, нам потребуется новый слой. Создаём новый слой нажатием на комбинацию клавиш Ctrl+Shift+N, затем отключаем видимость слоя с изображением. Сейчас должен быть активен новый пустой слой. Инструментом «Прямоугольное выделение» (Recangular Marquee Tool) создаём выделенную область размером примерно 8 на 80 пикселей (размеры не важны, важны пропорции) и заливаем выделение чёрным цветом, нажав клавишу D, затем Alt+Delete
Теперь нам необходимо сохранить выделение, как кисть. Идём во вкладку Редактирование —> Определить кисть (Edit —> Define Brush Preset), в открывшемся окне нажимаем ОК.
Вновь берём инструмент «Узорный штамп». Теперь нам необходимо уточнить настройки кисти штампа, для чего нажимаем на кнопку:
Открывается обычная палитра настройки кистей.
Сначала вводим параметры отпечатка кисти:
Затем настройки рассеивания кисти:
А теперь анимация!
Вначале, подготовка слоёв анимации.
Слой, где мы создавали прямоугольное выделение, заливаем белым цветом, нажав Ctrl+Delete, перед этим не забудьте снять выделение, нажав Ctrl+D. Это будет фон нашей анимации.
Затем создаём новый слой, нажав на иконку создания нового слоя внизу панели слоёв, или же можно нажать комбинацию клавиш Ctrl+Shift+N. Это будет наш второй кадр анимации. Наносим на него первые штрихи узорным штампом, должно получиться примерно вот так:
Создаём новый слой. Рисуем штампом ещё фрагменты:
Я повторил действие по созданию слоя и рисованию на нём штампом несколько раз, восемь раз, пока не получилось такое изображение:
Теперь изменим настройки кисти штампа.
Сейчас следует уменьшить параметр «Рассеивание» примерно до 120%.
Опять создаю несколько новых слоёв, рисую в них кистью.
Теперь снова стоит изменить параметры настройки кисти, на этот раз в разделе «Форма отпечатка кисти» уменьшаю значение «Интервалов» примерно до 170-ти процентов. И снова повторяю действия по созданию слоёв и рисованию, пока изображение в документе не станет почти собранным:
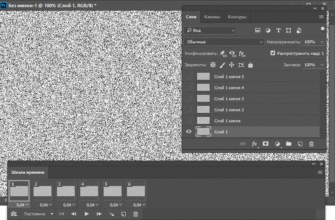
Теперь начнём анимировать аватар. Отключаем видимость всех слоёв, за исключением белого фона. Открываем панель анимации Окно —> Анимация (Window —> Animation) или Окно —> Шкала времени (Window —> Timeline) в версии Photoshop CS6. На первом и на данный момент единственном фрейме анимации появится белый фон. Оставляем дефолтное время показа кадр 0,5 секунды. Создаём второй фрейм анимации, кликнув по кнопке «Создание копии выделенных кадров» (Duplicates selected frames), находящуюся внизу панели анимации. У нового кадра устанавливаем время показа 0,1 сек. В панели слоёв включаем видимость первого слоя со штрихами узорного штампа, он находится сразу над белым слоем. Обратите внимание на второй кадр в панели анимации, он теперь отображает только что включённый слой на палитре слоёв.
Далее создаём ещё один кадр анимации и включаем видимость слоя, расположенного выше в панели слоёв. И поторяем действия по созданию кадров анимации и включению слоёв, пока на дойдём до верха палитры слоёв.
Осталось завершить появление картинки. Для этого создаём ещё один кадр на шкале анимации и отключаем видимость всех слоёв, кроме нижнего слоя с изображением. Всё.
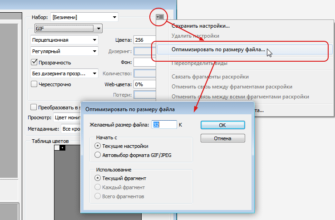
Сохраняем файл как GIF через Файл —> Сохранить для Web и устройств.
Видеоурок по анимации аватара:
Скачать файл PDS, выполненный по материалам урока:
Скачать с Depositfiles.com