Прямолинейное лассо, оно же Полигональное, оно же Polygonal Lasso Tool — еще один из основных инструментов выделения Photoshop, немного похож на помесь инструмента «Прямоугольная область» (Rectangular Marquee Tool) и стандартного инструмента Лассо (Lasso Tool).
Он позволяет нам с легкостью нарисовать контуры выделения произвольной формы с прямыми краями и многоугольной формы. Но, в то время, как инструмент Rectangular Marquee Tool ограничивает форму нашего выделения прямоугольником или квадратом, инструмент Polygonal Lasso Tool позволяет делать столько сторон многоугольника, сколько нам нужно, и с такой же свободой выбора направления, как у Lasso Tool.
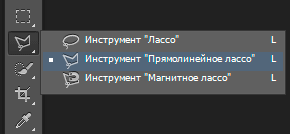
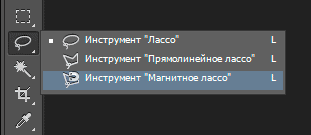
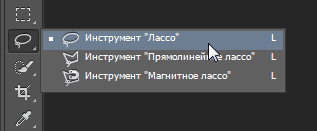
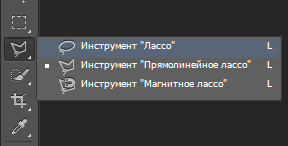
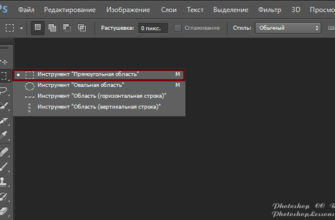
По умолчанию инструмент Прямолинейное лассо расположен за стандартным Лассо на панели инструментов. Чтобы добраться до него, нажмите левой клавишей мыши на стандартное Лассо, затем удерживайте клавишу пару секунд, пока не откроется выпадающее меню с дополнительными доступными инструментами. Выберите Polygonal Lasso Tool из списка:
Примечание. Это стандартная инструкция доступа к скрытым инструментам от Adobe, я же всегда для открытия выпадающего списка кликаю по доступному инструменту правой клавишей мыши.
Создание фигур выделения с прямыми сторонами
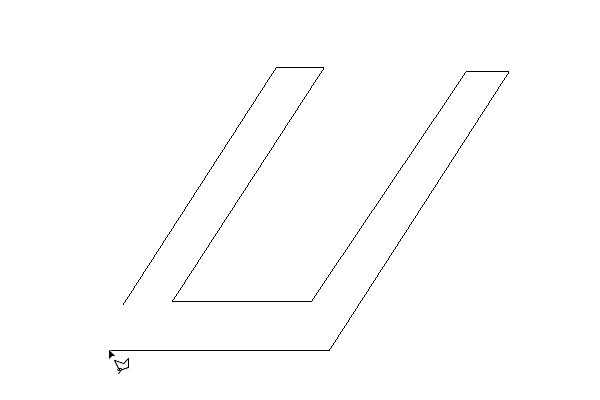
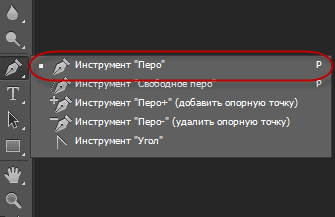
Рисование выделения с помощью с Polygonal Lasso Tool похоже на как рисование прямыми линиями инструментом «Перо» (Pen Tool). Начните с нажатия где-нибудь с края объекта или области, которую Вам нужно выделить, и затем отпустите кнопку мыши. Это действие добавляет к документу точку, обычно называемую якорной или опорной. При последующем перемещении курсора Polygonal Lasso Tool от этой точки, вы увидите, как за ним тянется тонкая прямая линии, идущая от якорной точки. Нажмите левую клавишу мыши еще раз, чтобы добавить вторую точку, а затем отпустите клавишу мыши. Линия станет «закреплённой» точками с обеих сторон.
Продолжайте перемещать курсор вокруг объекта или области, нажимая левой клавишей мыши в местах, где линия должна изменить направление, при этом линия будет прикрепляться к каждой последующей точке.
В отличие от стандартного инструмента Lasso, а также многих других инструментов выделения в Photoshop, нет никакой необходимости держать левую клавишу мыши постоянно зажатой при переходе от точки к точке. Просто нажимайте клавишу, чтобы добавить точку, затем отпускайте и перемещайте курсор к следующему месту, где линия должна изменить направление, затем снова нажмите левую клавишу, чтобы добавить новую опорную точку:
После того как Вы закончили создавать контур вокруг объекта, завершите создание выделенной области, нажав еще раз на начальную точку, от которой Вы начинали создавать контур, после чего Photoshop преобразует все прямые в контур выделения.
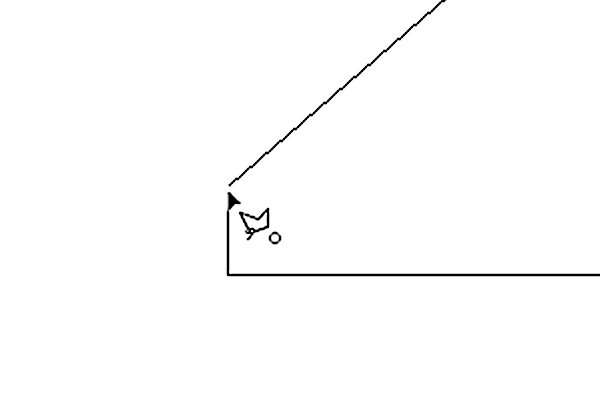
При замыкании контура, в нижнем правом углу курсора появляется небольшая окружность, это происходит, когда Вы подвели курсор достаточно близко к начальной точке построения контура для завершения выделения. Здесь я, для наглядности, несколько увеличил курсор, находящийся в состоянии замыкания контура:
Вы также можете для замыкания контура просто дважды кликнуть мышкой при произвольно расположенном курсоре, при этом Photoshop автоматически замкнет контур от текущего расположения курсора до начальной опорной точки.
Поэтому, обращаю Ваше внимание, при работе с Прямолинейным лассо кликать мышью нужно с осторожностью, чтобы не совершить двойной клик случайно и не замкнуть контур непреднамеренно! Понятно, что из-за случайного двойного клика большая работа может пойти насмарку.
Практический пример применения Прямолинейного лассо
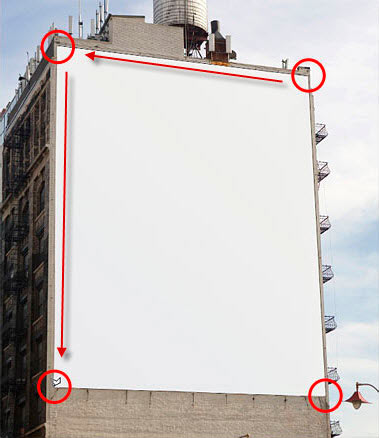
Для практического примера я взял фотографию, на которой изображён большой пустой рекламный щит на стене здания. К примеру, мне надо добавить фотографию на щит, а это означает, что в первую очередь, мне необходимо его выделить:
На первый взгляд, можно подумать, что щит имеет форму прямоугольника, соответственно, зачес брать Прямолинейное лассо, когда выделение прекрасно можно сделать с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool)?
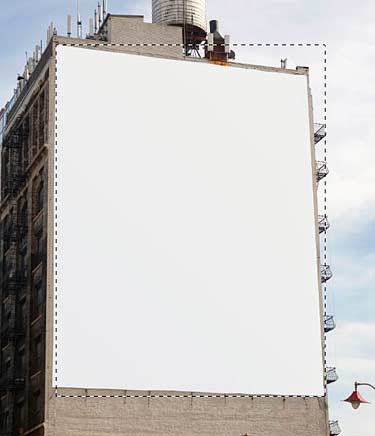
Давайте попробуем. Я выбираю инструмент Rectangular Marquee Tool и создаю рамку, начиная из левого верхнего угла рекламного щита, и перетаскиваю курсор вниз к нижнему правому углу. Для завершения создания выделения, я отпускаю клавишу мыши. Вот что получается:
Как мы видим, на самом деле рекламный щит не имеет прямоугольную форму из-за перспективных искажений, и инструмент «Прямоугольная область» (Rectangular Marquee Tool) в данном случае не подходит.
Я нажму Ctrl+D для удаления неудачной выделенной области. На этот раз, давайте попробуем выделить рекламный щит с помощью Polygonal Lasso Tool. Я выбираю этот инструмент, кликаю левой клавишей мыши в верхнем правом углу рекламного щита и отпускаю клавишу мыши. Это действие устанавливает первоначальную опорную точку выделения. Затем кликаю в левом верхнем для добавления второй опорной точки. Photoshop соединяет эти две точки вместе тонкой прямой линией. Затем я кликаю в левом нижнем углу и отпускаю клавишу:
Если вы допустили ошибку (поставили точку в неправильном месте), нет никакой необходимости, чтобы начать все сначала. Просто нажмите клавишу Backspace или Delete на клавиатуре, чтобы отменить последнюю добавленную точку. Если вам нужно отменить несколько точек, нажмите Backspace или Delete несколько раз.
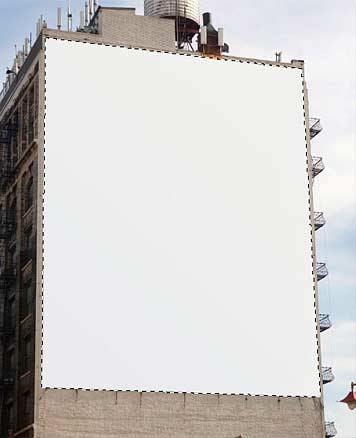
Для завершения выделения, я поставлю точку в правом нижнем углу, а затем кликну по начальной опорной точке, которая, как Вы помните, расположена в верхнем правом углу углу рекламного щита, затем отпущу клавишу мыши. Photoshop преобразует все прямые линии между точками в контур выделения, и, как мы видим, в этот раз получилось то, что нужно:
Теперь, когда рекламный щит выделен, я открою изображение, которое хочу добавить на него:
Последовательно нажимаю комбинацию клавиш Ctrl+A и Ctrl+C для полного выделения и копирования этого изображения.
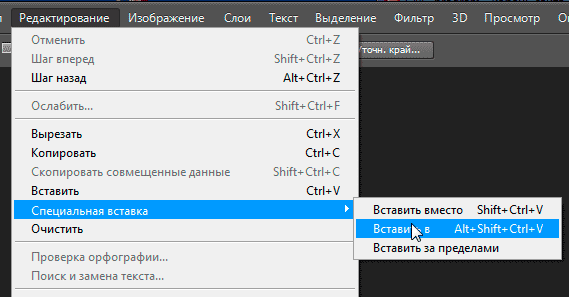
Перехожу на документ с рекламным щитом (для этого надо по нему щёлкнуть мышкой), затем иду во вкладку главного меню Редактирование —> Специальная вставка —> Вставить в… (Edit —> Paste Special —> Paste Into)
Это действие вставляет второе фото непосредственно в рамку выделения, после чего изображение появилось на рекламном щите:
Готово!
В следующем материале мы рассмотрим более сложный практический пример применения инструмента Прямолинейное лассо (Polygonal Lasso Tool).