Из этого урока по созданию фото-эффектов мы узнаем, как использовать фотографию в качестве своего собственного фона. Подобный приём часто используется при редактировании свадебных фотографий, но, его, конечно, можно применять к любым изображениям.
Мы создадим две копии фото, из одной копии сделаем основное изображение, а другую используем в качестве фона, которому мы придадим определённую расцветку и стиль. Общий колорит фона мы зададим с помощью образцов из основного изображения.
Этот эффект прост в создании и не займёт много времени в процессе изготовления.
Вот изображение, которое я взял за основу:
И что у меня получилось в результате:
Давайте приступим.
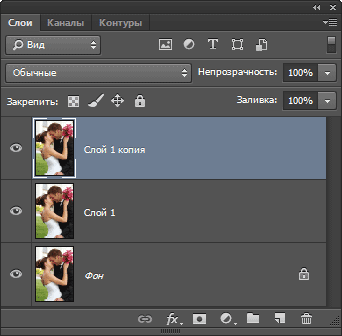
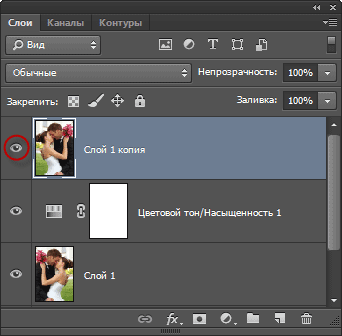
Открываем исходную фотографию в Photoshop и, для начала, дважды дублируем фоновый слой, для этого надо дважды нажать комбинацию Ctrl+J, в результате панель слоёв должна выглядеть так:
Основная причина создания двух копий заключается в том, чтобы оставить без изменений
фоновый слой.
Создаём фон из фотографии
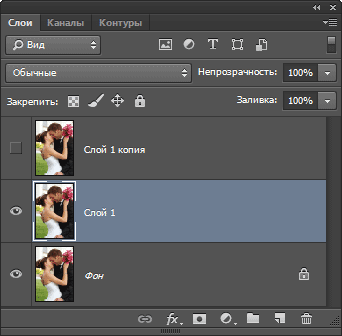
Отключаем видимость верхнего слоя и переходим на слой под ним:
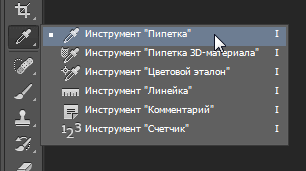
Теперь мы должны выбрать цвет из изображения, который мы собираемся использовать для расцветки фона. Мы сделаем это с помощью инструмента «Пипетка» (Eyedropper Tool):
Я взять образец цвета из щеки женщины, этот цвет, по моему мнению, подойдёт в качестве определяющего для фона под фотографией:
Вы увидите, что этот цвет появился в качестве цвета переднего плана в цветовой палитре:
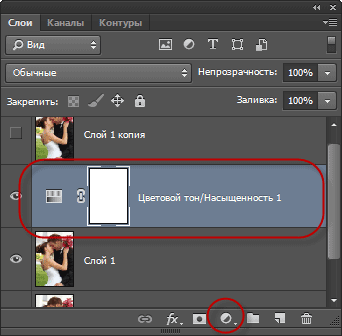
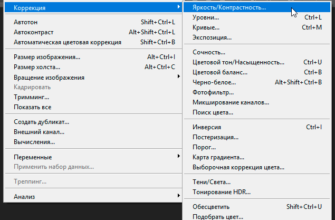
Создадим корректирующий слой «Цветовой тон/насыщенность» (Hue/Saturation) над активным слоем:
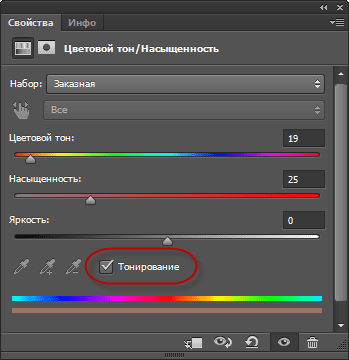
В панели свойств корректирующего слоя поставьте галку у опции «Тонирование» (Colorize):
Как только вы выберите эту опцию, Photoshop тонирует слой в основной цвет цветовой палитры, в нашем случае, розовый, который мы взяли со щеки женщины:
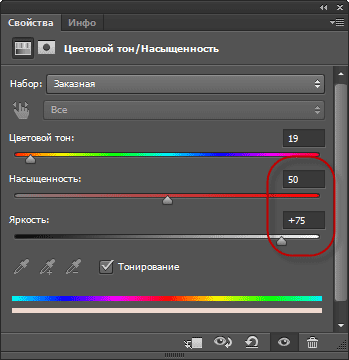
Я увеличу насыщенность цвета, передвинув соответствующий ползунок (Saturation) вправо до значения 50. Затем я собираюсь придать фону несколько «полинявший» вид, для этого я перетащу ползунок «Яркость» (Lightness) вправо до значения 75:
Изображение будет выглядеть примерно так:
Я хочу сделать ещё одну, последнюю вещь с нашим фоном. Я хочу отразить его по горизонтали, чтобы фон смотрелся как зеркальное отражение к основному фото. Чтобы это сделать, в первую очередь нам необходимо выбрать правильный слой. На данный момент, в панели слоёв у нас активен корректирующий слой «Цветовой тон/Насыщенность», поэтому кликните по слою под ним, содержащему наше фоновое изображение. Затем нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация», вокруг всего изображения появится габаритная рамка, затем кликните правой клавишей мыши внутри рамки, появится контекстное меню, где кликните по пункту «Отразить по горизонтали» (Flip Horizontal), фотография зеркально отразится, нажмите Enter:
Включите видимость верхнего слоя и кликните по нему, чтобы сделать активным:
Позиционируем основную фотографию
Теперь я собираюсь сделать наше основное изображение меньше относительно фона при помощи команды «Свободная трансформация». Нажмите комбинацию Ctrl+T, зажмите клавиши Shift+Alt и перетащите любой из угловых маркеров рамки внутрь. Когда закончите перетаскивание, отпустите левую клавишу мыши, и только потом отпустите клавиши Shift+Alt:
Нажмите Enter, чтобы применить действие инструмента.
Придаём стили слоя основной фотографии
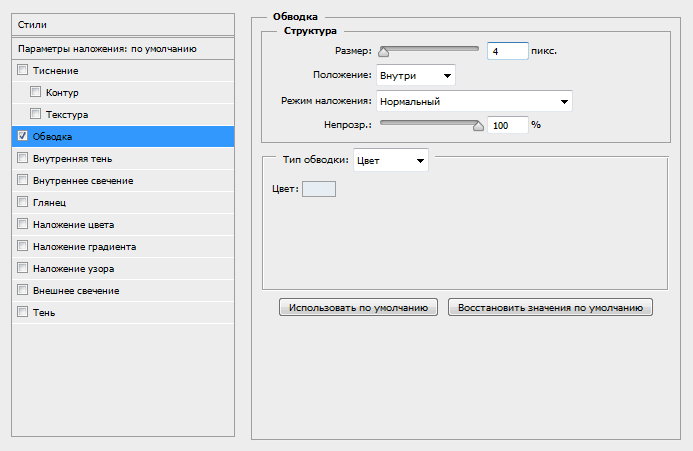
Давайте сделаем так, чтобы основное изображение имело некоторый объём относительно фоновой фотографии, и сделаем это при помощи стилей слоя, «Обводки» (Stroke) и «Тени» (Drop Shadow).
Сперва «Обводка». Образец цвета обводки возьмём с платья невесты, положение — внутри (Inside), а толщину сделаем 4 пикселя:
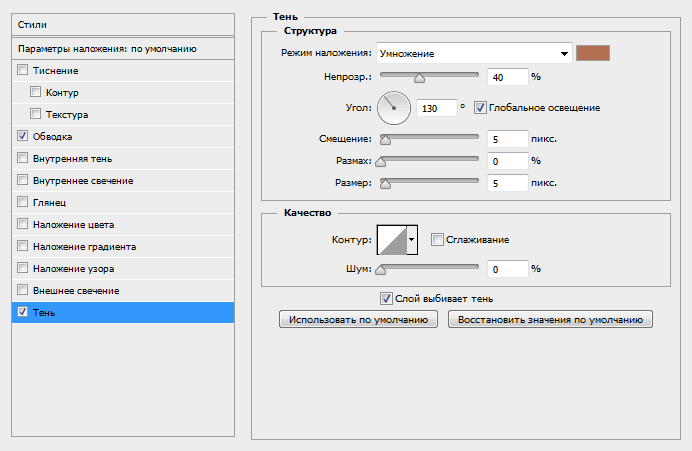
Теперь «Тень». Цвет тени возьмём с лица жениха, остальные параметры на рисунке:
Вот что у нас получилось:
Изменение размера основного изображения (по необходимости)
Вроде бы неплохо, но за исключением одной вещи. Основное изображение перекрывает лица мужчины и женщины на фоновом изображении, поэтому я собираюсь переместить основное изображение насколько вниз с помощью инструмента «Перемещение» (Move Tool):
Кроме того, также, с помощью «Свободной трансформации», можно изменить размер и положение фонового изображения. Я решил немного увеличить фоновую фотографию.
Итоговый результат:
На этом всё, надеюсь, урок понравился )))