В этом материале мы рассмотрим создание макета сайта с помощью программы Adobe Photoshop.
В статье я буду использовать русскоязычную версию CS6, но всё сказанное подойдёт для любой версии Photoshop вплоть для CS2, а все русскоязычные команды продублированы на английском языке.
Ни для кого не не является секретом, что разработка любого сайта начинается с макета. И уже по готовому макету производится вёрстка и подгоняется PHP-код.
Здесь мы возьмём за образец создание интернет магазина, т.к. в настоящее время сайты электронной коммерции, и в т.ч. интернет-магазины, не только набирают популярность, но и наиболее сложны и интересны в разработке.
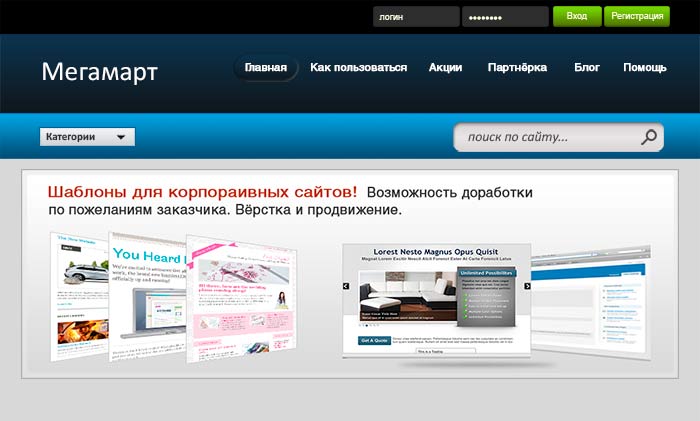
Вот что получится у нас в результате:
Примечание. Для лучшего понимания материала Вы можете скачать готовый PSD шаблон темы сайта по ссылкам внизу этой страницы.
Итак, начнём.
1. Создание фона
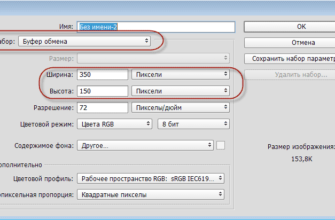
Первое, что нужно сделать, это создать новый документ (нажатие клавиш Ctrl+N) с размерами 1020 на 1200 пикселей на белом фоне и залить получившейся фоновый слой с помощью инструмента «Заливка» (Paint Bucket Tool) светло-серым цветом #D7D7D7.
2. Горизонтальное меню входа/регистрации
Для нормальной работы интернет-магазина важна удобная регистрация для пользователей, этот момент необходимо учитывать в разработке сайта. Поэтому мы сделаем отдельное горизонтальное субменю входа/регистрации, расположенное в верхней части страницы сайта.
Создаём новую группу слоёв, называем её, скажем, «sign in/reg» а в ней новый слой, он будет фоном для меню, я назвал его «back».
Примечание. В дальнейшем, все новые элементы будем создавать на новых слоях и группировать их по тематике. В дальнейшем, я не буду это упоминать для экономии времени.
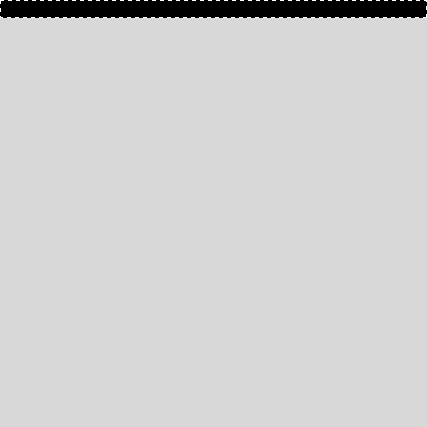
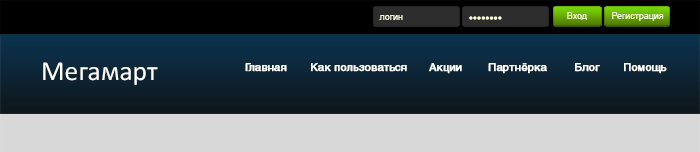
С помощью инструмента «Прямоугольное выделение» (Rectangle Marquee Tool) создаём выделенную область высотой примерно 50 пикселей и шириной во весь холст, заливаем его чёрным цветом (#000000). Вот как выглядит макет целиком:
Снимаем выделение, нажав Ctrl+D. Фон для меню готов.
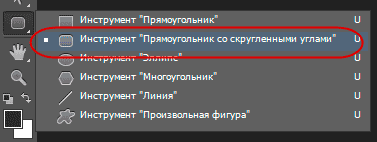
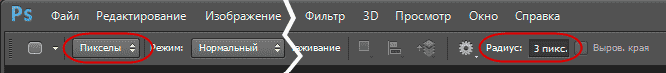
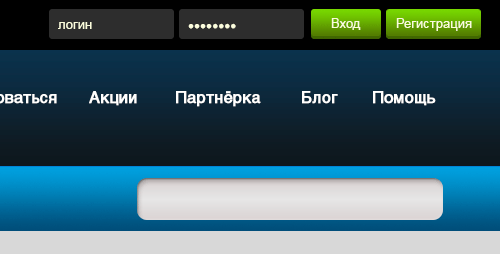
Теперь сделаем поля ввода и кнопки входа и регистрации в правом верхнем углу сайта. В палитре цветов задаём цвет переднего плана #313131, затем берём инструмент «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), в панели параметров вводим радиус вершин 3 пикселя, а режим переключаем на «пиксели»:
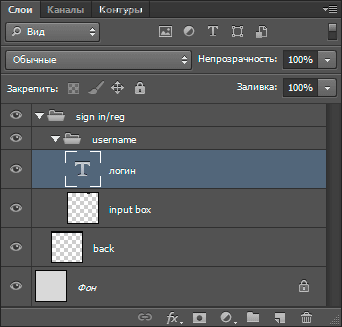
Теперь создаём прямоугольник шириной 125 и высотой 30 пикселей. Этот прямоугольник будет служить формой ввода логина. Давайте впишем туда слово «логин», цвет ввода текста #FBFCDD, размер символов подбирается в зависимости от шрифта, я использовал шрифт Arial размером 13 пт. Сгруппируйте эти два слоя:
Вот как выглядит это поле ввода в натуральную величину:
Дублируйте эту группу, переименуйте в «pass» и переместите её несколько вправо. Замените буквы в текстовом слое на кружки (типа этих: ????????). Это будет поле ввода пароля:
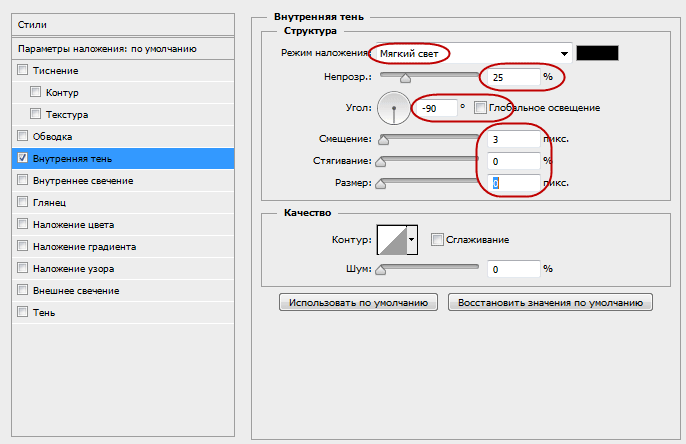
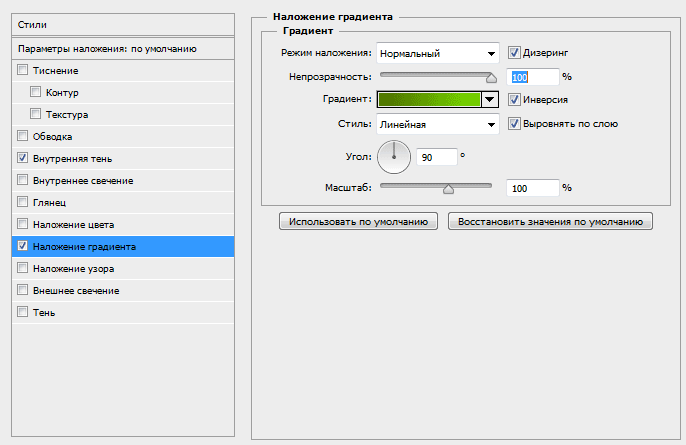
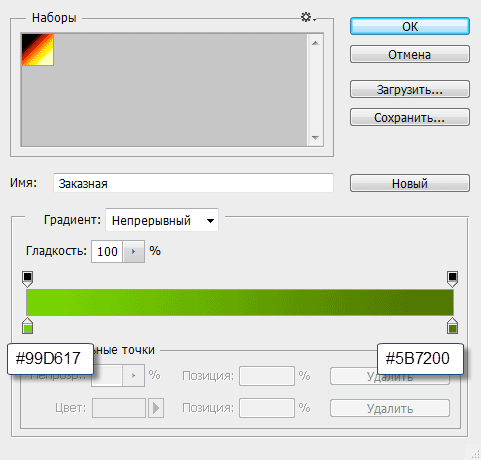
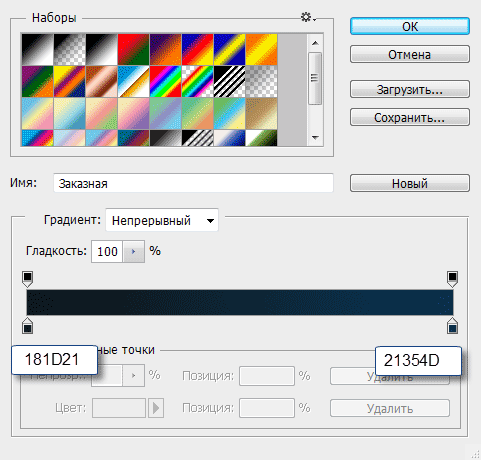
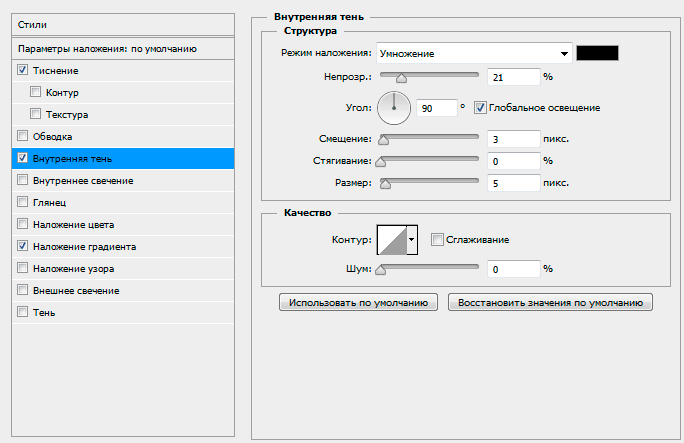
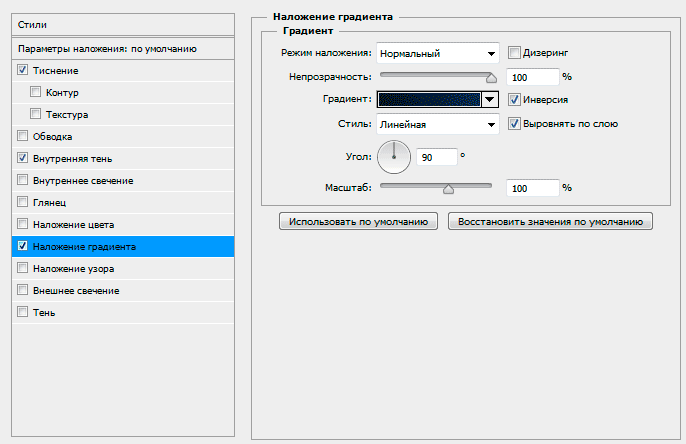
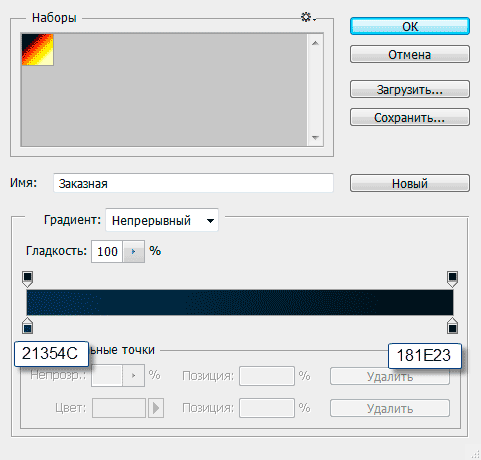
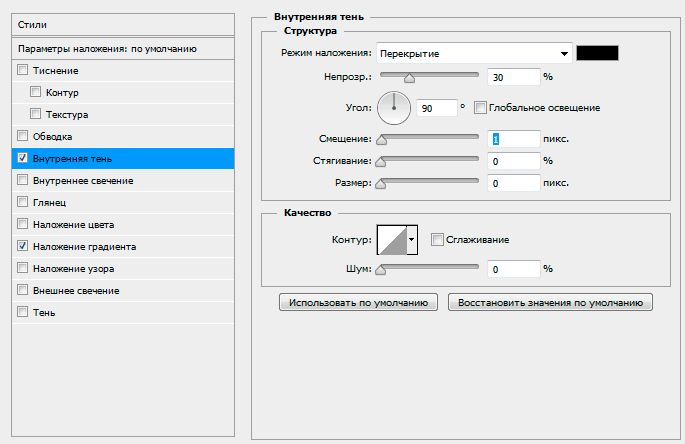
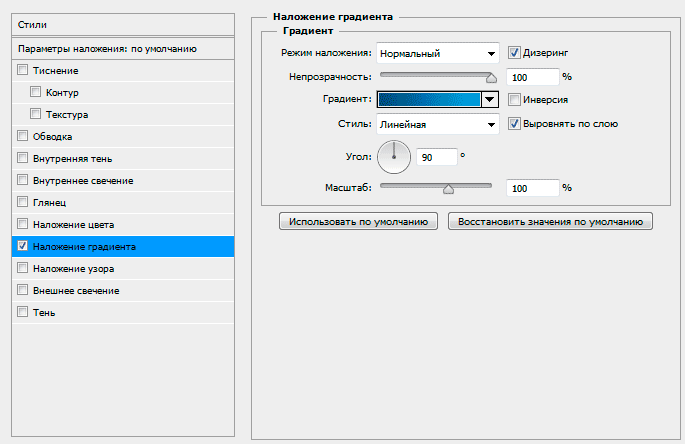
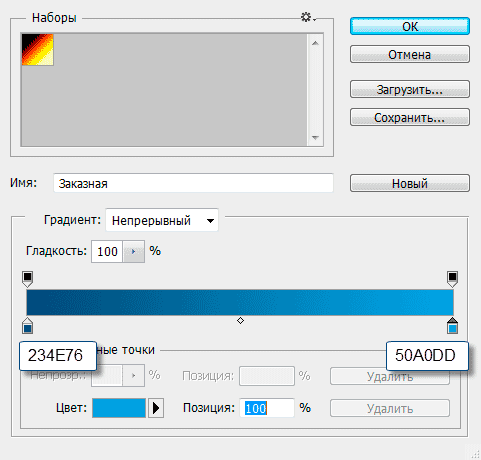
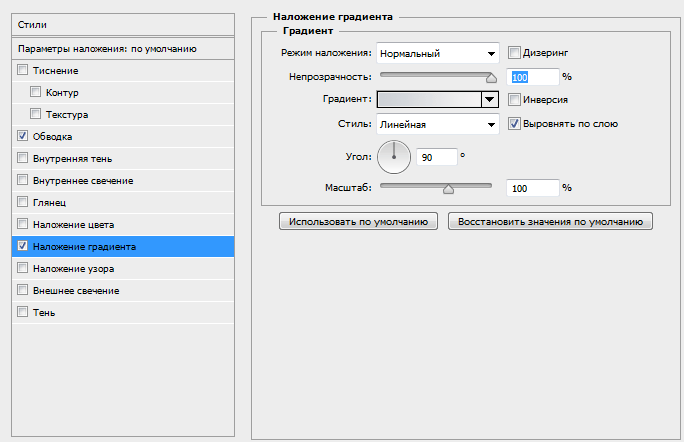
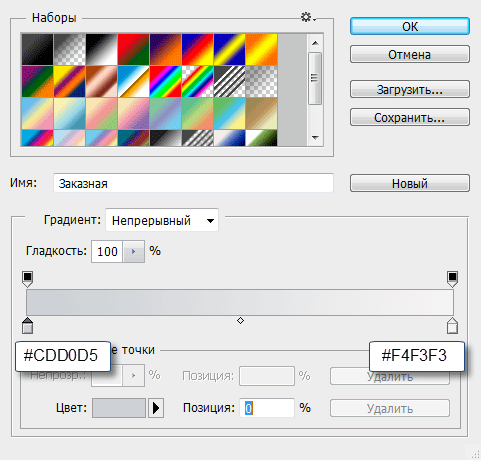
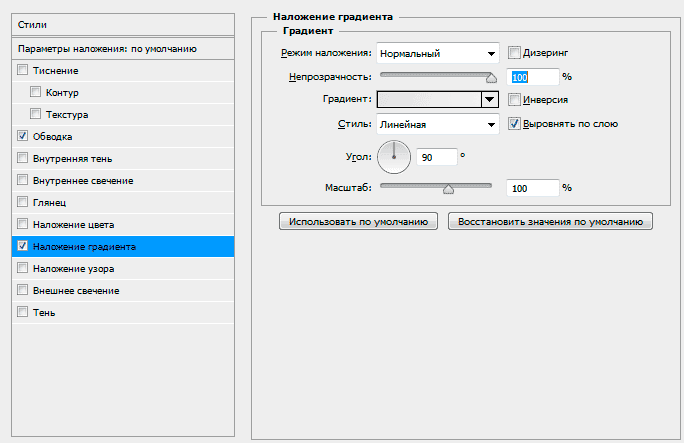
Теперь создадим кнопки входа и регистрации. Таким же образом, как создавали прямоугольник для поля ввода, создайте ещё один прямоугольник, но на этот раз шириной 70 пикселей. Применим к нему стили слоя Inner Shadow (Внутренняя тень) и <a «href=»/photoshop/stil-nalozhenie-gradienta» title=»Руководство по стилю слоя «Наложение градиента» (Gradient Overlay)»>Наложение градиента (Gradient Overlay) со следующими параметрами:
Добавьте текстовый слой с текстом «Вход» с буквами того же размера и цвета, как и в полях ввода. Выровняйте слово по горизонтали с помощью опций выравнивания.
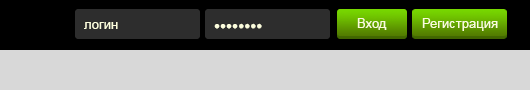
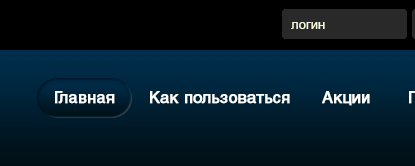
Точно также создайте ещё один прямоугольник, но на этот раз с шириной 90 пикс, примените к нему те же стили слоя, расположите справа от кнопки входа и создайте текстовый слой со словом «Регистрация». У Вас должно получиться примерно следующее:
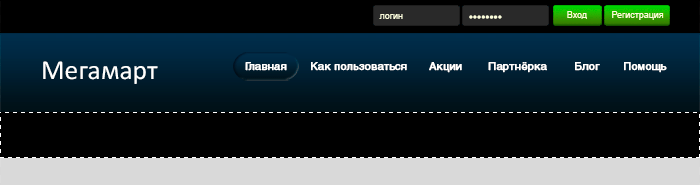
3. Создаём шапку сайта
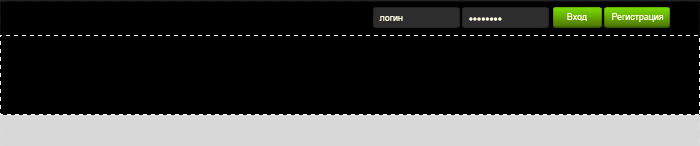
С помощью инструмента «Прямоугольное выделение» (Rectangle Marquee Tool) создаём выделенную область высотой 115 пикселей и шириной во весь холст и заливаем его чёрным цветом (#000000):
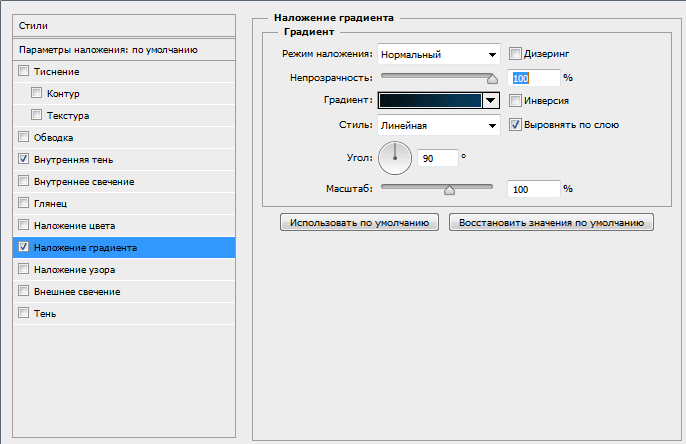
Теперь добавьте к этому слою стиль <a «href=»/photoshop/stil-nalozhenie-gradienta» title=»Руководство по стилю слоя «Наложение градиента» (Gradient Overlay)»>Наложение градиента (Gradient Overlay) со следующими настройками:
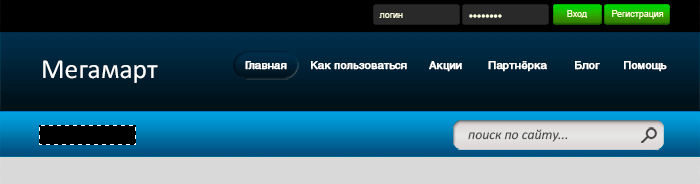
С фоном всё. Теперь нам нужно определить место, где будет размещён логотип сайта, а где будут находится ссылки на разделы интернет-магазина. Я буду использовать в логотипе шрифт Calibri белого цвета (#FFFFFF) размером 40пт, а для ссылок — шрифт Helvetica Bold цвета #F7F6F6 (шрифт Helvetica с поддержкой кирилицы находится в архиве, когторый Вы можете скачать по ссылкам внизу страницы). В результате получилась вот такая симпатичная шапочка:
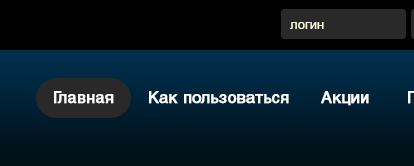
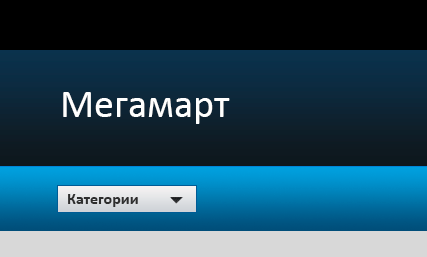
Чтобы обозначить активную ссылку, сделаем под ней подложку с помощью инструмента «Прямоугольник с закруглёнными углами» (Rounded Rectangle Tool) только радиус скругления сейчас зададим равный половине высоты прямоугольника, 20 пикс, соответственно, сам прямоугольник будет с высотой 40, а ширину будем подбирать в зависимости от длины слова в ссылке. Вот, где-то так:
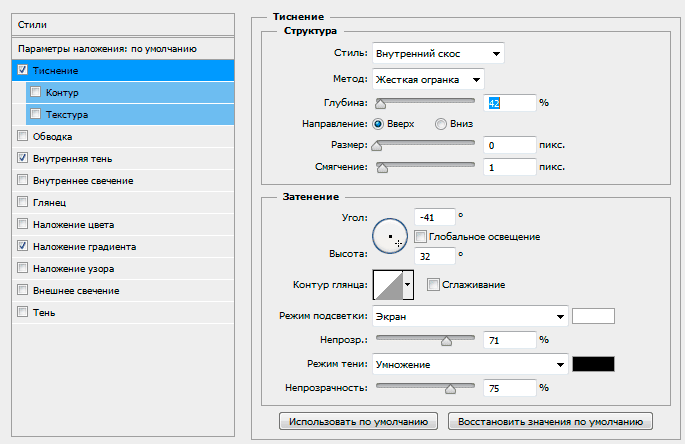
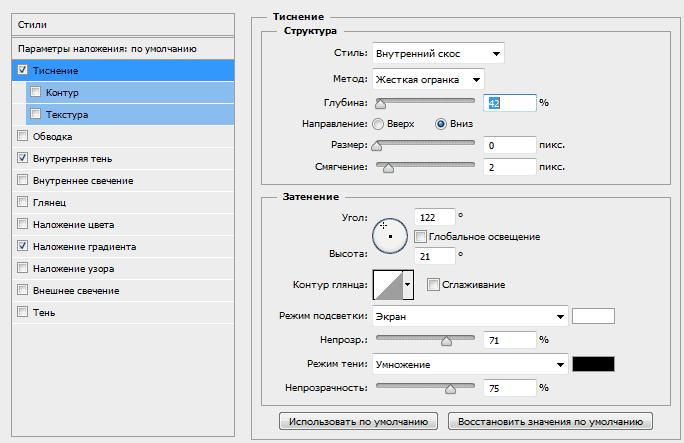
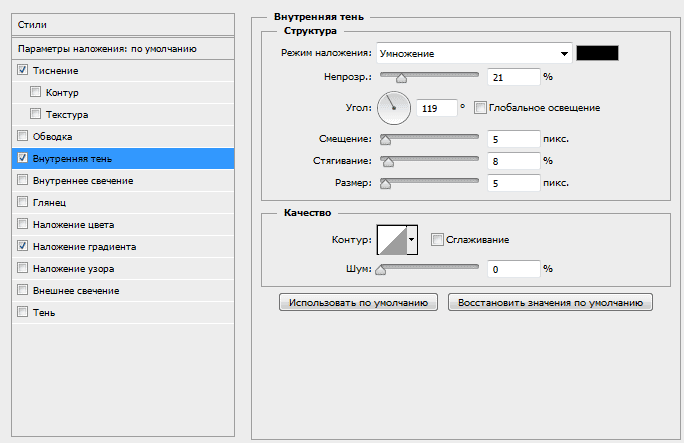
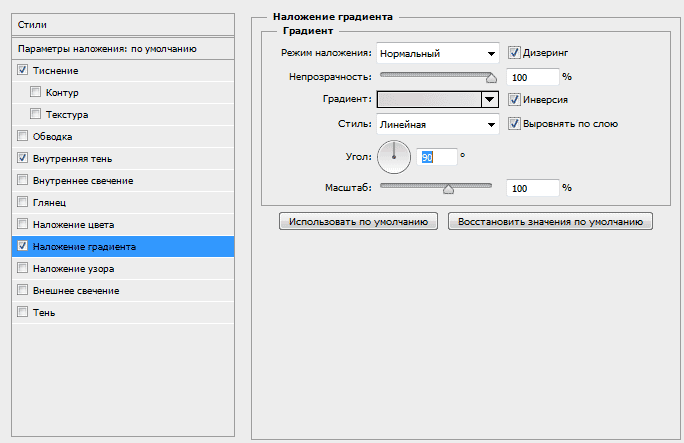
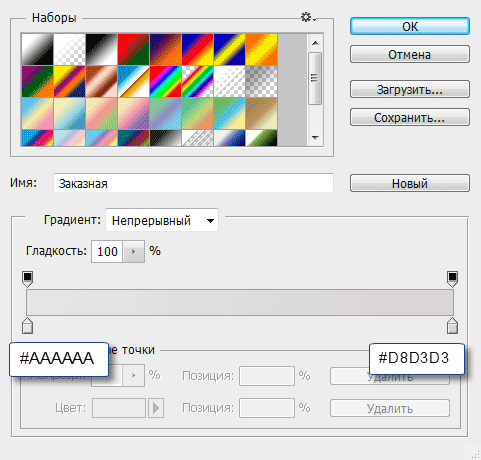
Теперь давайте добавим эффект вдавленности этому прямоугольнику, для этого добавим стили слоя «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow) и
«Наложение градиента» (Gradient Overlay).
Задайте стилям следующие параметры:
В результате должно получиться вот так:
Пока с шапкой всё.
Форма поиска
С помощью инструмента «Прямоугольное выделение» (Rectangle Marquee Tool) создаём выделенную область высотой 64 пикселя и шириной во весь холст и заливаем его чёрным цветом (#000000):
Применим к слою стили «Внутренняя тень» (Inner Shadow) и «Наложение градиента» (Gradient Overlay) со следующими параметрами:
Теперь создадим форму ввода для поисковых запросов. Как обычно, для этого воспользуемся инструментом «Прямоугольник со скруглёнными углами», но на этот раз с радиусом скруглений 10 пикселей. Создадим прямоугольник высотой 42 и шириной 306 пикселей и применим к слою те же стили, что и в прошлый раз, со следующими настройками:
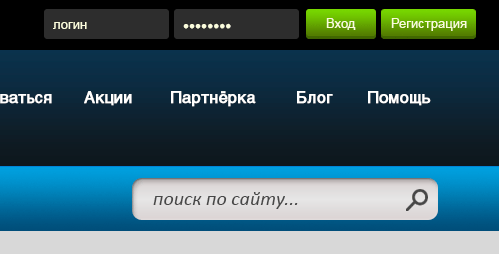
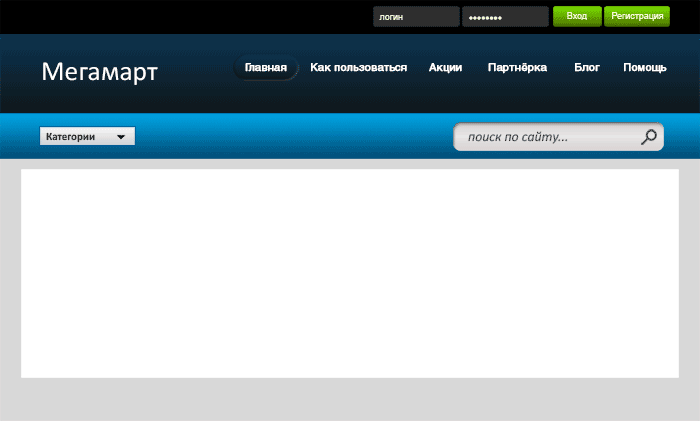
В результате, у нас получится следующая форма поиска:
Теперь осталось добавить иконку-кнопку запуска поиска и вписать текст по умолчанию, который будет исчезать при клике в форме (иконку Вы сможете скачать по ссылкам внизу, она находится в архиве вместе с готовым файлом PSD шаблона темы интернет-магазина и шрифтом):
Нам осталось добавить в этот раздел выпадающего меню списка категорий товаров.
Сделаем это с помощью инструмента «Прямоугольное выделение» (Rectangle Marquee Tool), создайте выделенную область размером 140 на 27 пикселей и заполните её чёрным цветом:
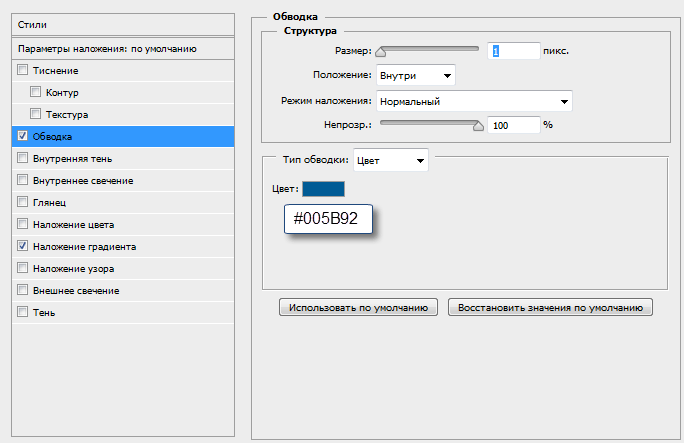
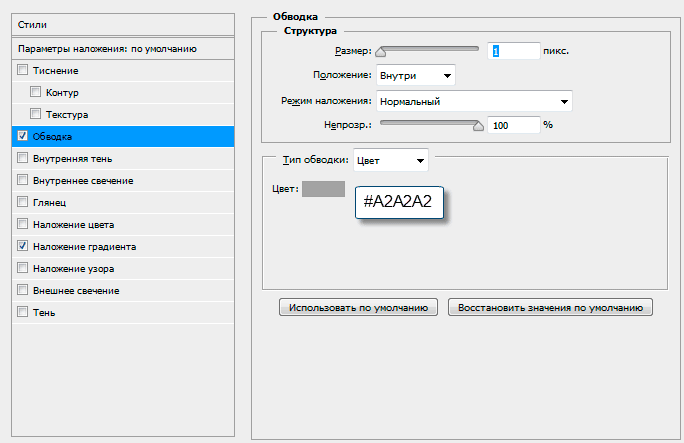
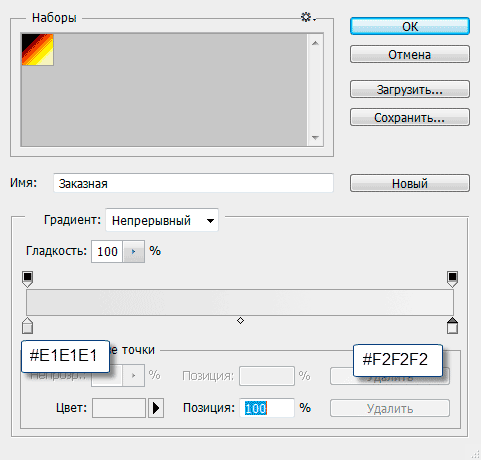
Добавьте к этому слою стили «Наложение градиента» (Gradient Overlay) и «Обводка» (Stroke) и задайте им следующие параметры:
С помощью «Прямолинейного лассо» (Polygonal Lasso Tool) создайте стрелочку-треугольник, подобный показанному на рисунке ниже, и залейте его чёрным цветом #000000. Добавьте текст «Категории» цветом #323232:
Слайдер-шоу
Под формой поиска мы разместим слайдер-шоу с описанием и изображениями товаров. Для начала сделаем фон-подложку под меняющиеся картинки. С помощью инструмента «Прямоугольная область» создаём выделение размером 958 на 304 пикселя, заливаем белым цветом и размещаем под областью поиска. Выровняйте слой по горизонтали относительно фона с помощью опций выравнивания слоёв:
Добавьте следующие стили на ваш слой:
Теперь следует добавить изображения, из которых будет состоять слайдер-шоу. Это уже зависит от тематики интернет-магазина. Пускай наш магазин будет заниматься продажей тем для разработки сайта, вставит соответствующую картинку:
Общий раздел темы
Создайте два прямоугольника 958 на 158 пикселей, примените к ним те же стили, что и для фона слайдер-шоу, и разместите, как показано на рисунке. Это будет фон для содержимого:
Вставьте картинки с темами, текстовые надписи и иконки, скачать которые Вы можете из набора по ссылкам внизу страницы. Должно получиться что-то вроде этого:
Подвал темы
Дублируйте прямоугольник фона шапки сайта, увеличьте его высоту до 152-х пикселей с помощью инструмента «Свободная трансформация» (Ctrl+Т) и разместите его в самом низу шаблона. Это будет фон для подвала. Здесь мы напишем копирайт и т.п.
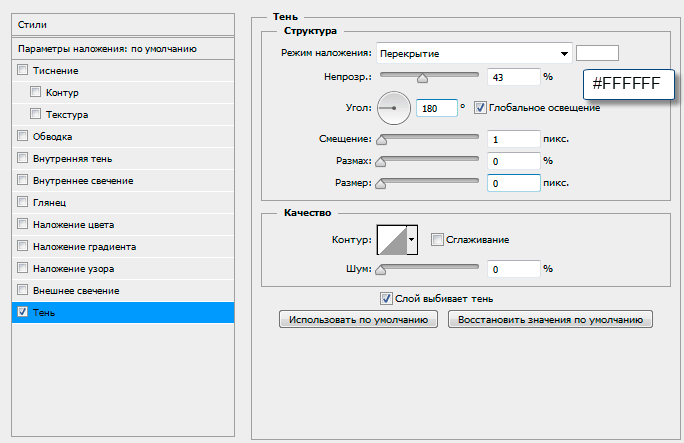
Для начала создадим разделители. С помощью «Прямоугольной области» создайте выделение шириной 1 пиксель и высотой 120 пикселей, затем залейте его цветом #030508. Примените к этому слою стиль «Тень» (Drop Shadow) со следующими параметрами:
Впишите текст, для заголовков используйте цвет #FFFFFF, для описания и ссылок #BBC9D7.
Когда Вы закончите, результат должен быть примерно такой:
Скачать архив с готовым PSD шаблоном интернет-магазина, иконками и шрифтом Helvetica с поддержкой кириллицы:
Скачать с Depositfiles.com

















































создание интернет магазина