В этом уроке мы будем работать с 3D текстом и применим некоторые световые эффекты, чтобы текст имел более реалистичный вид. Также используем новые возможности 3D моделирования, появившиеся в новой версии программы Adobe Photoshop SC5. И до кучи под основным добавим текст с неоновым эффектом. Урок выполнен на русскоязычном Фотошопе.
Взгляните на готовый результат:
Для создания этого такого рисунка нам понадобится задний план в виде кирпичной стены, и текстура для самого текста. Это качественная текстура кирпичной стены и гранжевая текстура выцветшей синей поверхности, размерами 2272х1704 пиксела и 1880х2816 и разрешениями 180 и 72 пикс/дюйм соответственно, их Вы можете скачать здесь. Также в этом архиве находится готовый файл PSD, выполненный выполненный в Photosop CS5, он понадобится для лучшего понимания некоторых моментов урока. Ещё нам понадобится используемый в уроке шрифт «Терминатор», скачать который вы можете на этой страничке
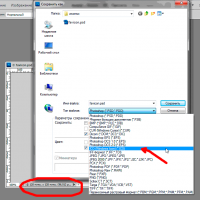
Т.к. изображение стены очень большое, мне пришлось его несколько обрезать, а затем уменьшить размер до 650 на 475 пикселей. Перед уменьшением я преобразовал слой в смарт-объект (правый клик по слою, выбрать «преобразовать в смарт-объект»).
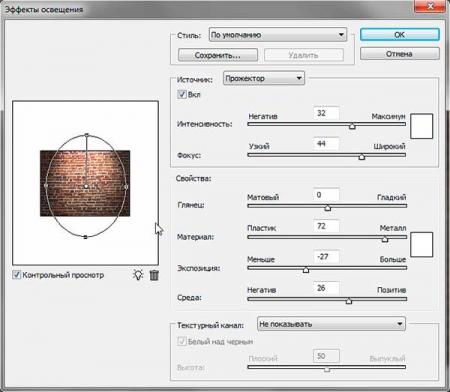
Добавим световой эффект для стены. Перейдём в Фильтр —> Рендеринг —> эффекты освещения (Filter —> Render —> Lighting Effects) и применим следующие настройки (кликните по картинке для увеличения):
Для придания эффекта реалистичности освещённой стене добавим новый корректирующий слой Уровни(Levels), кликнув по иконке «Добавить новый корректирующий слой» (Create new fill for adjustment layer) и задайте следующие настройки (кликните по картинке для увеличения):
Ну со стеной вроде бы всё. Теперь пишем текст. Для 3D букв важно, чтобы штрихи были полные, но расстояние между штрихами было не меньше ширины самих штрихов. Для этого материала, как я уже упоминал выше и слегка изменил масштаб и пропорции, зажав клавишу Ctrl и перемещая квадратики на габаритной рамке.
Для придания эффекта 3D тексту мы будем использовать инструмент «Чеканка» (Repousse).
Сразу обращаю внимание на то, что если у Вашего компьютера слабовата видеокарта, то по умолчанию этот инструмент может быть отключен. Для включения необходимо нажать комбинацию клавиш Ctrl+K, зайти на вкладку «Производительность» (Performance) и в правом нижнем окошке поставить галку у «Включить отрисовку OpenGL» (Enable OpenGL Drawing)
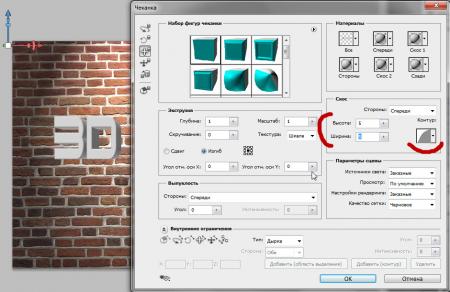
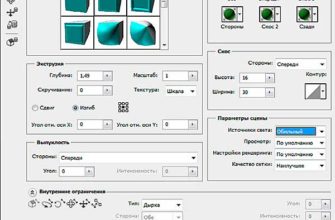
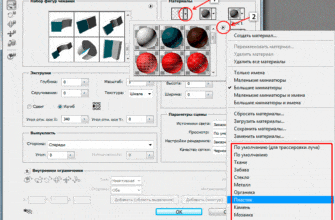
Становимся на текстовый слой (если инструмент «Текст» активирован, то деактивируйте его, включив любой другой инструмент). Идём по вкладке главного меню 3D —> Чеканка —> Текстовый слой (3D —> Repousse —> Text Layer). Фотошоп спросит у нас что-то вроде «Для продолжения работы данный текстовый слой следует растрировать…«, кликаем по OК. Меняем только настройки скоса, как показано на рисунке, остальные настройки не трогаем (кликните по картинке для увеличения):
Инструментом «Поворот 3D объекта» (3D Object Rotate Tool) поворачивает текст немного вверх, так, как будто бы мы заглядываем под него.
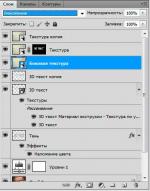
Теперь,когда 3D-слой создан, продублируем его, нажав сочетание клавиш Ctrl+J, вернёмся на исходный 3D-слой и растрируем его, щелкнув правой кнопкой мыши на слое и выбрав строку «Растрировать 3D-слой» (Rasterize 3D). В панели слоёв у нас должна появиться такая картина:
Обратите внимание на иконки слоёв, они у Вас должны быть такими же.
Скройте видимость основного 3D-слоя. Перейдите на растрированный 3D-слой (тот, который подсвечен синим на рисунке сверху), переименуйте его в «Тень» для избежания дальнейшей путаницы, кликните по иконке «Добавить стиль слоя» и выберите «Наложение цвета» (Color overlay), где задайте цвет наложения — чёрный #000000.
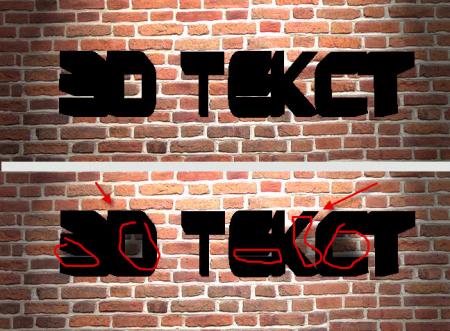
Затем возьмите чёрную кисть, установите размер около 50 пикс, твердость 0% и непрозрачность 40% и затените ей отверстия внутри букв, интенсивность по вкусу(кликните по картинке для увеличения):
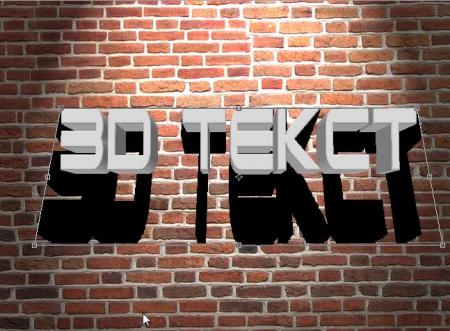
Пройдите по вкладке Редактирование —> Трансформирование —> Искажение (Edit —> Transform —> Distort) и исказите тень так, чтобы она была как бы «наклонена» вперёд (кликните по картинке для увеличения):
Теперь надо придать тени размытость. Перейдите на Фильтры —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), задайте значение 10 пикселей, ОК.
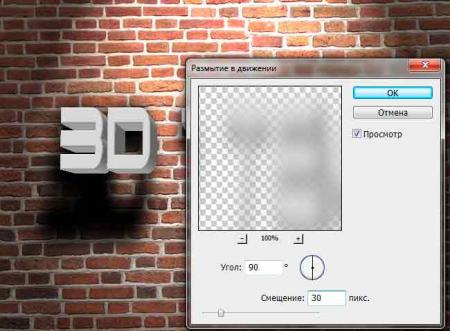
Затем применим Фильтры —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со значениями угол (Angle) 90? и Смещение (Distance) 30px, как показано на рисунке (кликните по картинке для увеличения):
Сотрите тень над текстом:
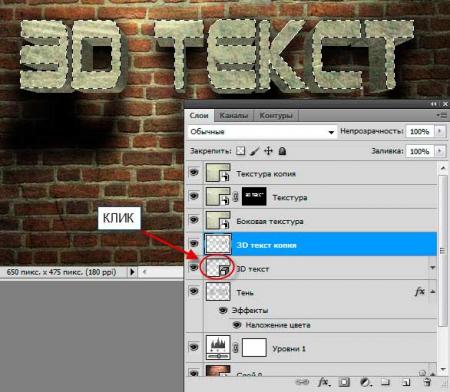
Теперь давайте придадим 3D тексту текстуру из файла дополнений к статье. Вставьте её в документ поверх слоя с 3D текстом и назовите «Текстура» Зажмите клавишу Ctrl и кликните по иконке слоя 3D текста. Появится выделение. Затем перейдите на слой «Текстура» и создайте слой-маску, кликнув по иконке , после чего измените режим наложения на Яркость (Luminosity):
Проверьте, чтобы название и расположение слоёв у Вас соответствовало слоям на рисунке.
Теперь дублируем слой «Текстура», удаляем его слой-маску устанавливаем режим смешивания этого слоя «Умножение» (Multiply). Создайте обтравочную маску из этого слоя, для чего зажмите клавишу Alt и кликните левой клавишей мыши между слоями «Текстура» и «Текстура копия».
Таким образом, мы текстурировали фронтальную поверхность 3D-текста. Теперь займёмся текстурированием боковин.
Дублируйте слой «Текстура», назовите его «Боковая текстура», удалите слой-маску и измените режим наложения на «Умножение» (Multiply). Этот слой будет служить текстурой для боковин.
Теперь нам необходимо получить выделение самих боковин.
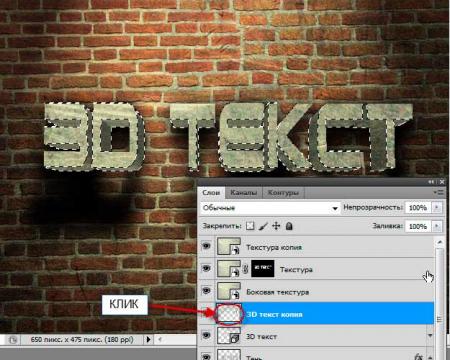
Дублируйте слой с 3D текстом и растрируйте его. Расположите слои так, как показано на рисунке:
Встаньте на слой «3D текст копия» и кликните по иконке основного 3D-слоя, который у нас называется «3D-текст». В результате у нас появиться такое выделение (кликните по картинке для увеличения):
Удалим эти участки со слоя «3D текст копия», нажав клавишу «Delete». Снимем выделение, нажав Ctrl+D. Визуально удаление видно не будет, т.к. под удалённой зоной находится слой с идентичным изображением.
Затем кликаем по иконке слоя «3D текст копия». У нас появится выделение боковин.
Не снимая выделения, переходим на слой «Боковая текстура» и создаём слой-маску, кликнув по иконке в палитре слоёв. Таким образом, боковины 3D букв приняли текстуру этого слоя. Слой «3D текст копия» больше не нужен, удаляем его.
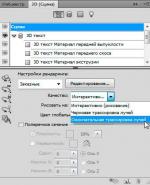
Ну вот, вроде эффект 3D готов. Но вид у текста какой-то угловатый, недоделанный. Это программа экономит ресурсы компьютера и показывает 3D-объект в упрощённом виде. Для окончательного рендеринга (визуализации 3Д-объекта надо дважды кликнуть по иконке 3Dслоя, и в открывшемся окне в настройках рендеринга выбрать пункт «Качество» — «Окончательная трассировка лучей».
Но делать это стоит непосредственно перед сохранением документа, т.к. при любых других дальнейших шагах обработки Фотошоп для экономии ресурсов и увеличения производительности перекинет качество визуализации на черновое.
Теперь добавим к рисунку текст с неоновым эффектом. Я воспользовался этим же шрифтом, только изменил размер и пропорции, зажав клавишу Ctrl, а потом добавил наклон.
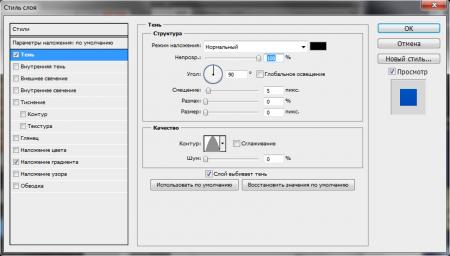
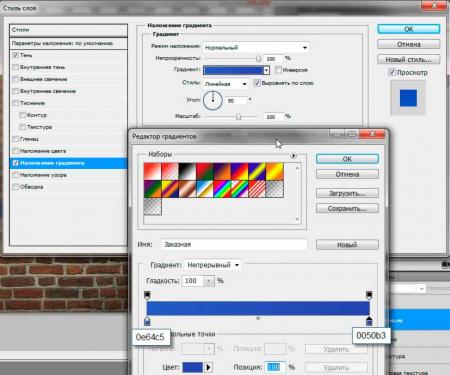
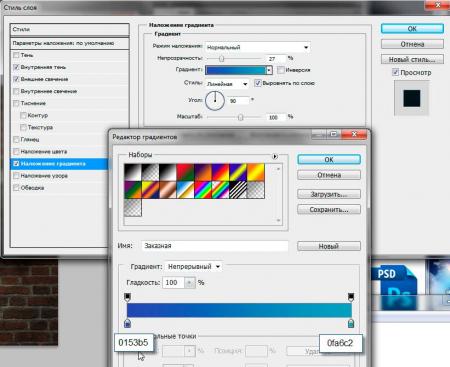
Применим к текстовому слою следующие стили , тень и линейный градиент:
Создадим новую группу слоёв, изменим её режим наложения на «Осветление основы» (Color Dodge). Продублируем текстовый слой «graphics-video.ru», удалим у него стили и переместим его в группу. Надпись на рисунке должна принять следующий вид, также обратите внимание на порядок слоёв:
Перейдём на предыдущий текстовый слой «graphics-video.ru». Применим к нему Фильтры —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 5 пикселей, ОК.
Перейдём на копию текстового слоя «graphics-video.ru копия». Применим Размытие по Гауссу с радиусом 1 пиксель. Получится примерно так:
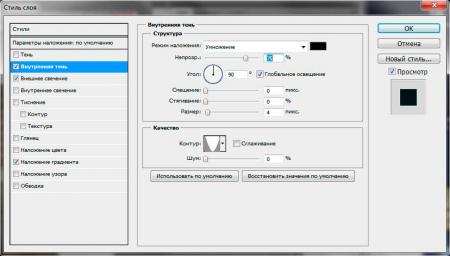
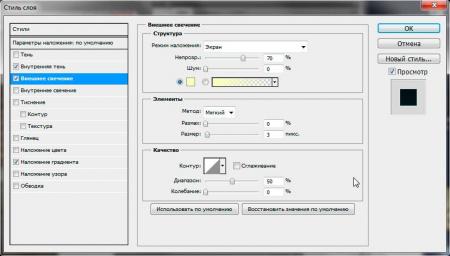
Далее применим к слою «graphics-video.ru копия» стили, внутреннюю тень, внешнее свечение и градиент:
Теперь осталось перейти на слой «Тень», взять мягкий прозрачный ластик и слегка стереть тень над текстом
«graphics-video.ru», а также добавить мягкой прозрачной тёмной кистью затемнение под «3D-текст».
Смотрим на результат:
Скачать архив с текстурой кирпичной стены и гранжевой текстурой выцветшей поверхности, а также файлом PSD, выполненным по материалам урока:
Скачать с Depositfiles.com